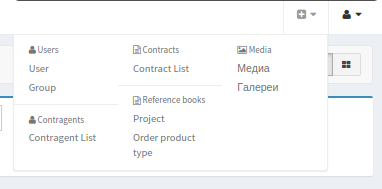
Этот список называется add_block. Сам по себе он вроде нигде не прописан, нужно создавать его самостоятельно. На самом деле, я это делал год назад, сейчас работа с этим списком может быть упрощена. Я делал это так (я изменял сонатовский список сущностей, чтобы там выглядело как мне нужно было):
{# app\Resources\SonataAdminBundle\views\Core\add_block.html.twig #}
{% block add_block %}
{% set items_per_column = admin_pool.getOption('dropdown_number_groups_per_colums') %}
{% set groups = [] %}
{% for group in admin_pool.dashboardgroups %}
{% set display_group = false %}
{% for admin in group.items if display_group == false %}
{% if admin.hasRoute('create') and admin.isGranted('CREATE') %}
{% set display_group = true %}
{% set groups = [group]|merge(groups) %}
{% endif %}
{% endfor %}
{% endfor %}
{% set column_count = (groups|length / items_per_column)|round(0, 'ceil') %}
<div class="dropdown-menu multi-column dropdown-add"
{% if column_count > 1 %}style="width: {{ column_count*140 }}px;"{% endif %}
>
{% for group in groups|reverse %}
{% set display = (group.roles is empty and is_granted('ROLE_SONATA_ADMIN') ) %}
{% for role in group.roles if not display %}
{% set display = is_granted(role) %}
{% endfor %}
{% if display %}
{% if loop.first or loop.index0 % items_per_column == 0 %}
{% if loop.first %}
<div class="container-fluid">
<div class="row">
{% else %}
</ul>
{% endif %}
<ul class="dropdown-menu{% if column_count > 1 %} col-md-{{ (12/column_count)|round }}{% endif %}">
{% endif %}
{% if loop.index0 % items_per_column != 0 %}
<li role="presentation" class="divider"></li>
{% endif %}
<li role="presentation" class="dropdown-header">{{ group.label|trans({}, group.label_catalogue) }}</li>
{% for admin in group.items %}
{% if admin.hasRoute('create') and admin.isGranted('CREATE') %}
<li role="presentation">
<a role="menuitem" tabindex="-1" href="{{ admin.generateUrl('create')}}">{{ admin.label|trans({}, admin.translationdomain) }}</a>
</li>
{% endif %}
{% endfor %}
{% if loop.last %}
</ul>
</div>
</div>
{% endif %}
{% endif %}
{% endfor %}
</div>
{% endblock %}
Там же лежит user_block (который я чаще использую в проектах, чем add_block):
{# app\Resources\SonataAdminBundle\views\Core\user_block.html.twig #}
{% block user_block %}
<li><a href="#"><strong>{{ app.user.name }}</strong></a></li>
<li><a href="{{ path('fos_user_change_password') }}">Сменить пароль</a></li>
<li><a href="{{ path('fos_user_security_logout') }}">Выйти</a></li>
{% endblock %}