Добрый день, дамы и господа. Выпало на мою долю тестирование сайта на браузере IE. И обнаружился один неприятный баг, а именно скрипт не может обработать присылаемый с сервера html+js код.
1. Фрагмент Javascript-кода (отправка запроса, и прием данных):
var xhrGetContent = $.ajax({
url: '/users/orders',
data: data,
dataType: 'json',
type: 'POST',
success: function(responseJSON) {
<b>$popupContentResponse.html(responseJSON.view);</b>
});
}
});
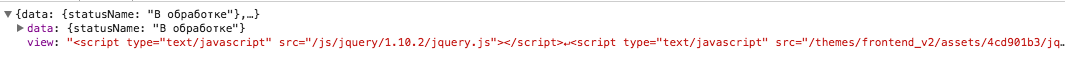
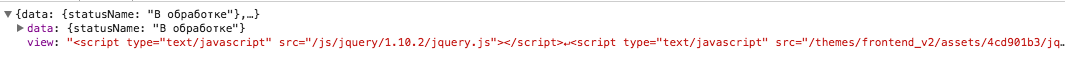
2. Пример получаемого json-ответа:

Как видим из 1 пункта, мы помещаем на странице
responseJSON.view, в котором содержится html+js код. Если работать под Chrome, Firefox, Opera - то все прекрасно работает.
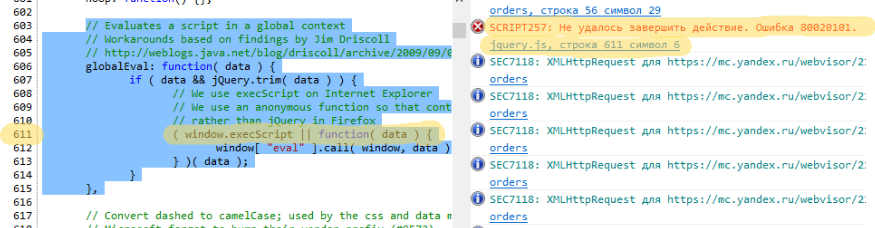
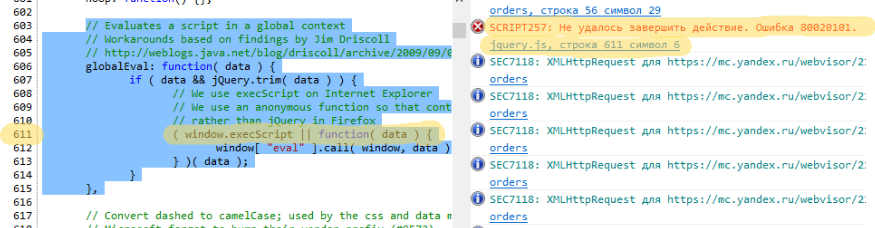
Теперь вернемся к IE 10. При выполнении сценария вылезает вот такая ошибка, которая ругается на метод globalEval:
 Примечание:
Примечание:
1. Сайт работает на Yii1 и весь js-код формируется различными плагинами
2. Версия jQuery 1.10.2
P.S. Менять jQuery я пока не решаюсь, по причине того, что весь фронт-енд написан под версию 1.10.2 (хотя можно и попробовать перейти).