Имеется 6 блоков с заданной одинаковой шириной.
Необходимо их разместить в две колонки по 3 шт в каждой (ну, или в три строки, по два блока в каждой строке)
Суть вопроса в том, что высота каждого из дивов имеет различную высоту (значение которой вообще не предсказуемо, и определяется кол-вом контента в том или ином блоке). При этом "отступов" между вертикально расопложенными блоками быть не должно.
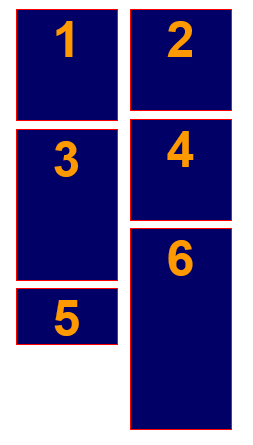
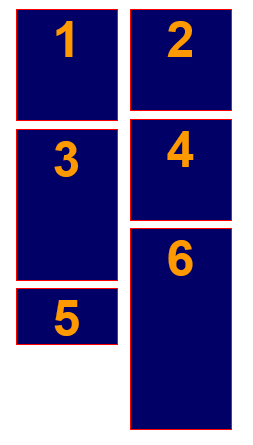
Т.е. грубо говоря, так правильно:

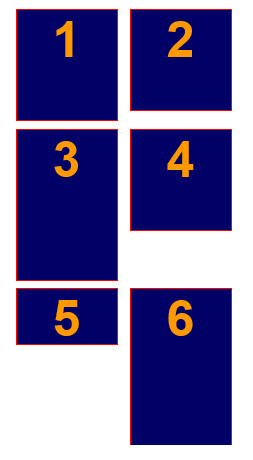
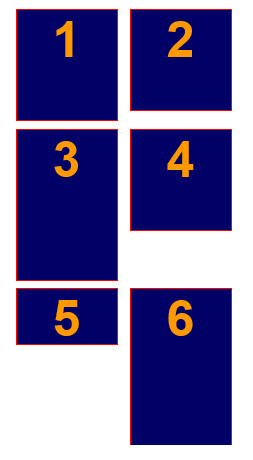
а так - нет:

Решением, конечно, может быть создание "обертки" из двух "колонок", а них уже эти дивы, но хотелось бы обойтись без них, т.к. это нарушит адаптивность, которая подразумевает, что в низком разрешении все шесть блоков расположатся в одну колонку.
Есть ли вариант решения?