Доброго времени.
Может кто подскажет как можно стилизовать ui-gmap-window директиву (точнее убрать стандартные стили: белый фон, стрелку и т.д.)? Целый день был потрачен, но безуспешно на данный момент.
На главной странице необходимо вывести карту с маркерами и по клику на маркер должно отобразиться окошко (скрин будет предоставлен ниже). Исходный код:
<ui-gmap-google-map center='vm.gMap.map.center' zoom='vm.gMap.map.zoom' options="vm.gMap.map.options">
<ui-gmap-marker ng-repeat="marker in vm.markers"
idkey="marker.id"
coords="marker.position"
options="marker.options"
events="marker.events"
click="marker.infoWindow.showInfoWindow(vm.markers)">
<ui-gmap-window show="marker.infoWindow.visible"
closeClick="marker.infoWindow.closeInfoWindow(marker)"
template="marker.infoWindow.template"
templateParameter="marker"
options="marker.infoWindow.options"
ng-cloak>
</ui-gmap-window>
</ui-gmap-marker>
</ui-gmap-google-map>
Здесь важна
ui-gmap-window директива. И вот её настройки:
infoWindow: {
visible: false,
template: require('./templates/info-box-window-template.html'),
showInfoWindow: function (markers) {
// Hide all opened info window on maps
markers.map(function (marker) {
marker.infoWindow.visible = false;
});
this.visible = true;
},
closeInfoWindow: function () {
this.visible = false;
}
}
Для сборки приложения используется browserify. В переменную template подключается шаблон
./templates/info-box-window-template.html код которого ниже:
<div class="infoW">
<div class="propImg">
<img ng-src="{{ ::parameter.image }}">
</div>
</div>
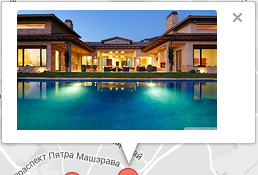
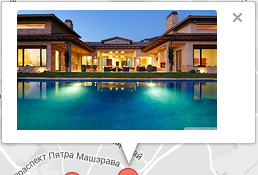
Теперь при клике по маркеру отображается такое окошко:

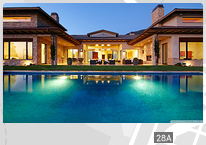
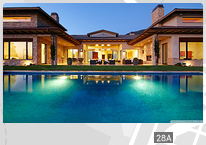
А нужен вот такой результат:

Необходимо убрать стандартные стили, чтобы можно было самому всё определить. Желательно возможностями директивы. Есть обёртка для таких вещей InfoBox называется, но прикрутить к директиве у меня её не получилось.
Буду очень благодарен, если кто-то сможет помочь решить эту проблему.