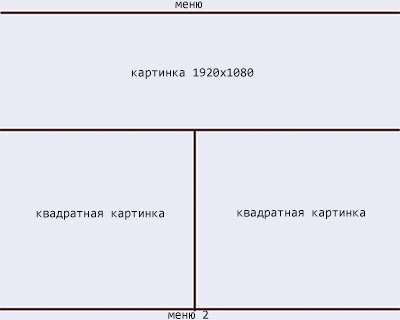
используйте классы col, сами картинки задайте ширину 100%, тогда как будет уменьшаться ширина col области, будет и уменьшаться и ширина и высота картинок пропорционально
getbootstrap.com/css, таблица Grid options
а меню таким кодом:
<nav id="navbar_fon" class="navbar navbar-default">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="pnkt_1"><a href="#header_my">Home</a></li>
<li class="pnkt_2"><a href="#block_4_work">Works</a></li>
<li class="pnkt_3"><a href="#block_6_we">Industries</a></li>
<li class="pnkt_4"><a href="#block_3_experience">Service</a></li>
<li class="pnkt_5"><a href="#block_5_slide2">News</a></li>
<li class="pnkt_6"><a href="#block_7">Who we are</a></li>
<li class="pnkt_7"><a href="#block_9_footer">Contact</a></li>
</ul>
</div><!--/.nav-collapse -->
</div><!--/.container-fluid -->
</nav>