Всем доброго дня.
Использую вариант интерактивной инструкции IntroJs (
https://github.com/usablica/intro.js)
У меня на странице динамические таблицы, в них есть кнопки - хочу выделять их и сообщать пользователю через инструкцию что это за кнопки.
Но есть проблема - по сколько строки таблицы генерируются динамически, они имеют один и тот же data-step и data-intro. В результате Intro выделяет кнопку в последней строке, что не очень презентабельно.
Вопрос в том, как сделать так, чтобы Intro выделял кнопку в первой строке?
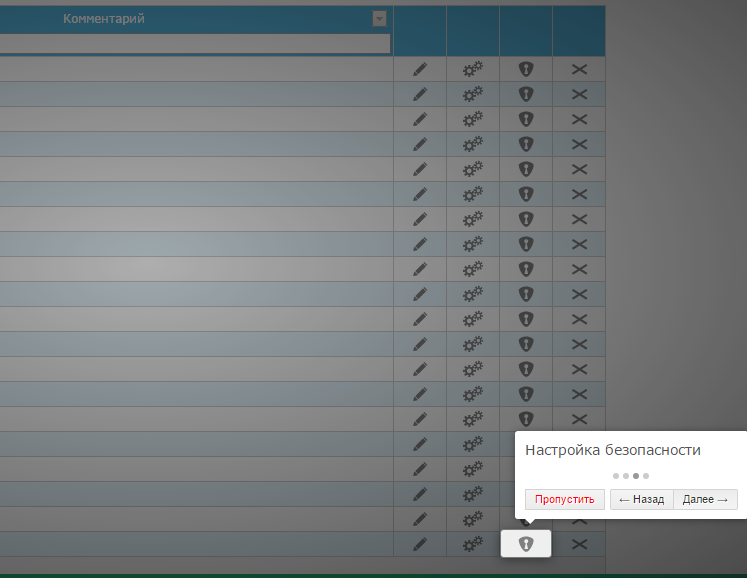
Пример того, как выглядит сейчас: