День добрый всем!
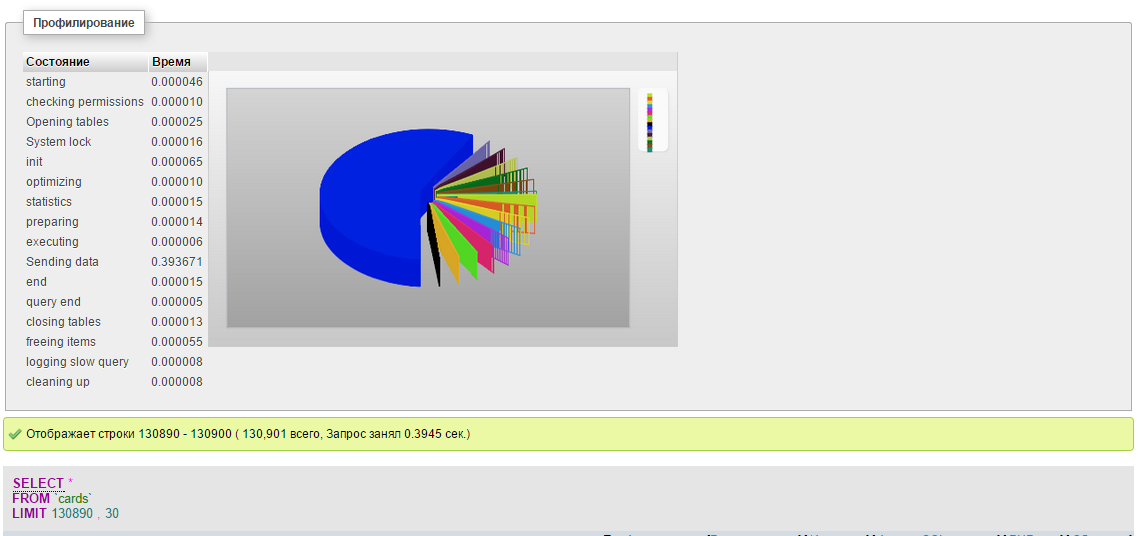
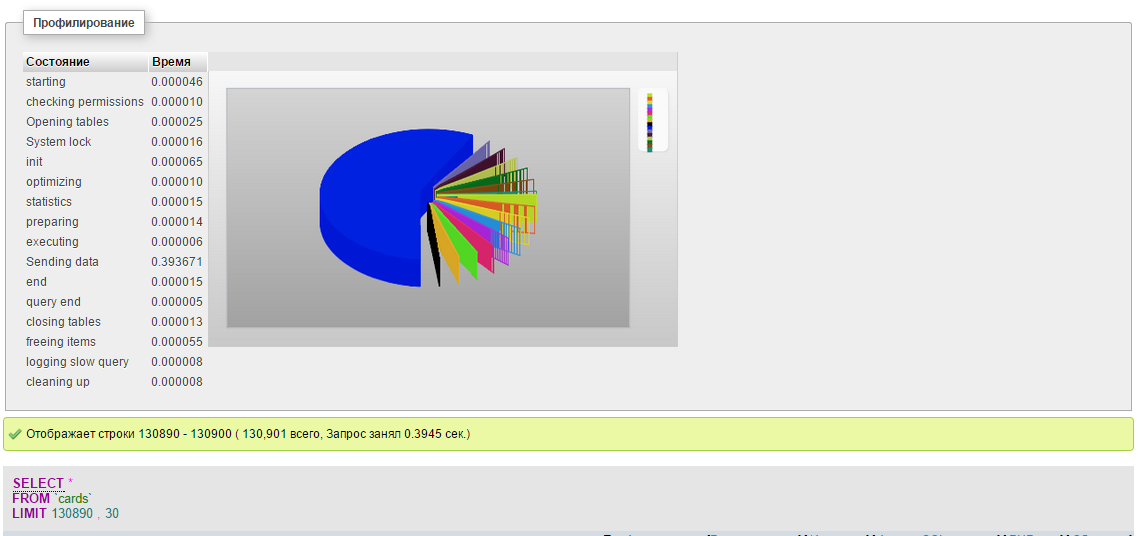
На сайте есть таблица со списком записей. Записи выводятся с помощью DataTables Server-Side. Проблемы начались как только кол-во записей превысило 100 тысяч. Данные подгружаются около 10 секунд. В то же время в phpMyAdmin данные грузятся быстро. Запрос обрабатывается за 0,45 секунд.
Посоветуйте что сделать с DataTables или на что перейти с него?
Вот такой запрос на получение данных у меня
$data = SSP::sql_exec( $db, $bindings,
"SELECT SQL_CALC_FOUND_ROWS `".implode("`, `", SSP::pluck($columns, 'db'))."`
FROM `$table` LEFT JOIN users ON table1.user_id=users.user_id
$where
$order
$limit"
);
К стандартному запросу DataTables дописан Left Join и всё.
Выборка данных например в phpMyAdmin происходит быстрее в разы. Практически за секунду страница прогружается.

Вызов DataTables вот такой:
$('#table').dataTable( {
"aaSorting": [],
"fnRowCallback": function(nRow, aData, iDisplayIndex, iDisplayIndexFull) {
var index = (iDisplayIndexFull + 1);
$("td:first", nRow).html(index);
return nRow;
},
"processing": true,
"serverSide": true,
"ajax": "get_all.php",
"columns": [
{ "data": "id" },
{ "data": "actions" },
{ "data": "test_type" },
{ "data": "date_add" }
{ "data": "result" },
{ "data": "user" }
]
});