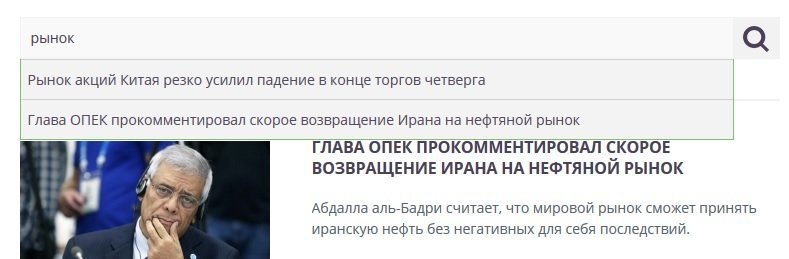
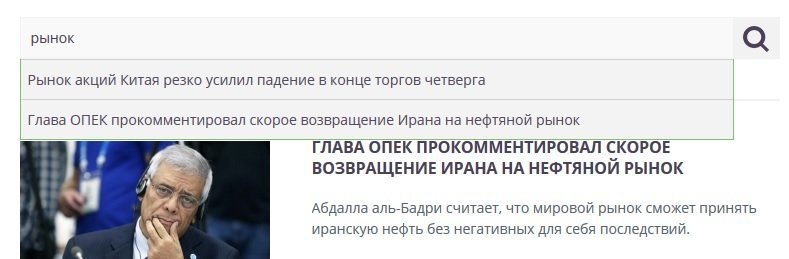
Здравствуйте, на kohana 3.1 поставил живой поиск, когда пишем первые 4 буквы, поиск по заголовкам ищет в базе подходящие слова и выводит список.
Так вот если с поиска убрать все или мышку убрать, где мы вводили что ищем, то всплывающее окно с подсказками остается, как убрать? было бы хорошо если бы мы мышку убрали и оно скрылось или если мы стерли то что набрали и окно с живыми подсказками убралось.
скрин:
В js коде для поиска есть такие строки, если нажать интер или esc то окно всплывающие с подсказками закрывается, а как сделать по клику правой кнопкой мыши или левой. в пустом место по клику или просто если увел мышку ! от поиска то все закрылось.
var suggest_count = 0;
var input_initial_value = '';
var suggest_selected = 0;
$(window).load(function(){
// читаем ввод с клавиатуры
$("#search_box").keyup(function(I){
// определяем какие действия нужно делать при нажатии на клавиатуру
switch(I.keyCode) {
// игнорируем нажатия на эти клавишы
case 13: // enter
case 27: // escape
case 38: // стрелка вверх
case 40: // стрелка вниз
break;
default:
// производим поиск только при вводе более 5х символов
if($(this).val().length>5){
input_initial_value = $(this).val();
// производим AJAX запрос к /ajax/ajax.php, передаем ему GET query, в который мы помещаем наш запрос
$.get("/ajax/search", { "query":$(this).val() },function(data){
//php скрипт возвращает нам строку, ее надо распарсить в массив.
// возвращаемые данные: ['test','test 1','test 2','test 3']
var list = eval("("+data+")");
suggest_count = list.length;
if(suggest_count > 0){
// перед показом слоя подсказки, его обнуляем
$("#search_advice_wrapper").html("").show();
$("#search_advice_wrapper1").html("").show();
for(var i in list){
if(list[i] != ''){
// добавляем слою позиции
$('#search_advice_wrapper').append(list[i]);
$('#search_advice_wrapper1').append(list[i]);
}
}
}
}, 'html');
}
break;
}
});
//считываем нажатие клавишь, уже после вывода подсказки
$("#search_box").keydown(function(I){
switch(I.keyCode) {
// по нажатию клавишь прячем подсказку
case 13: // enter
case 27: // escape
$('#search_advice_wrapper').hide();
$('#search_advice_wrapper1').hide();
return false;
break;
// делаем переход по подсказке стрелочками клавиатуры
case 38: // стрелка вверх
case 40: // стрелка вниз
I.preventDefault();
if(suggest_count){
//делаем выделение пунктов в слое, переход по стрелочкам
key_activate( I.keyCode-39 );
}
break;
}
});
// делаем обработку клика по подсказке
$('.advice_variant').live('click',function(){
// ставим текст в input поиска
$('#search_box').val($(this).text());
// прячем слой подсказки
$('#search_advice_wrapper').fadeOut(350).html('');
$('#search_advice_wrapper1').fadeOut(350).html('');
});
// если кликаем в любом месте сайта, нужно спрятать подсказку
$('html').click(function(){
$('#search_advice_wrapper').hide();
$('#search_advice_wrapper1').hide();
});
// если кликаем на поле input и есть пункты подсказки, то показываем скрытый слой
$('#search_box').click(function(event){
//alert(suggest_count);
if(suggest_count)
$('#search_advice_wrapper').show();
$('#search_advice_wrapper1').show();
event.stopPropagation();
});
});
function key_activate(n){
$('#search_advice_wrapper div').eq(suggest_selected-1).removeClass('active');
$('#search_advice_wrapper1 div').eq(suggest_selected-1).removeClass('active');
if(n == 1 && suggest_selected < suggest_count){
suggest_selected++;
}else if(n == -1 && suggest_selected > 0){
suggest_selected--;
}
if( suggest_selected > 0){
$('#search_advice_wrapper div').eq(suggest_selected-1).addClass('active');
$('#search_advice_wrapper1 div').eq(suggest_selected-1).addClass('active');
$("#search_box").val( $('#search_advice_wrapper div').eq(suggest_selected-1).text() );
$("#search_box").val( $('#search_advice_wrapper1 div').eq(suggest_selected-1).text() );
} else {
$("#search_box").val( input_initial_value );
}
}
вот кусок кода из кода который выше
// по нажатию клавишь прячем подсказку
case 13: // enter
case 27: // escape