Уважаемые хабровчане!
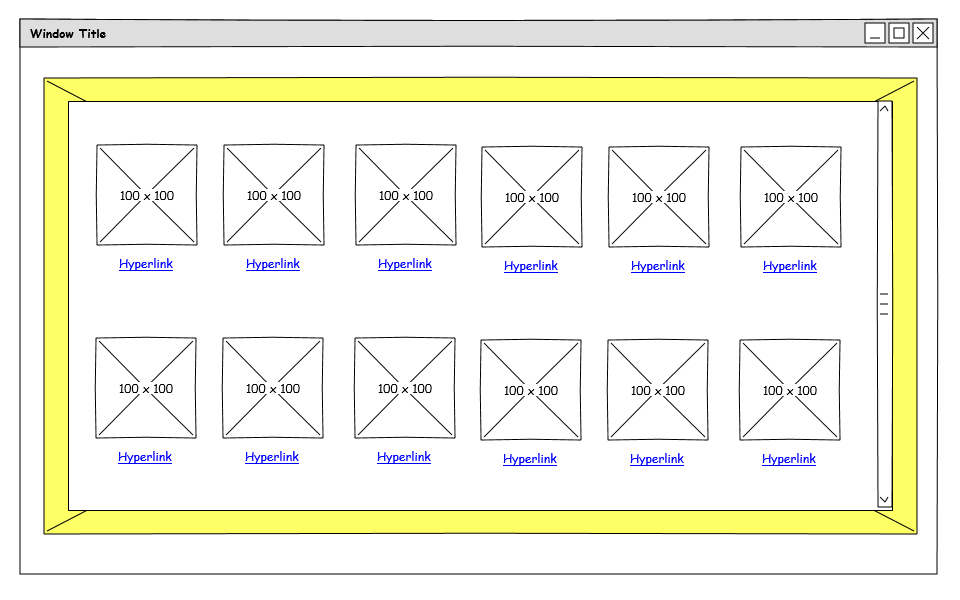
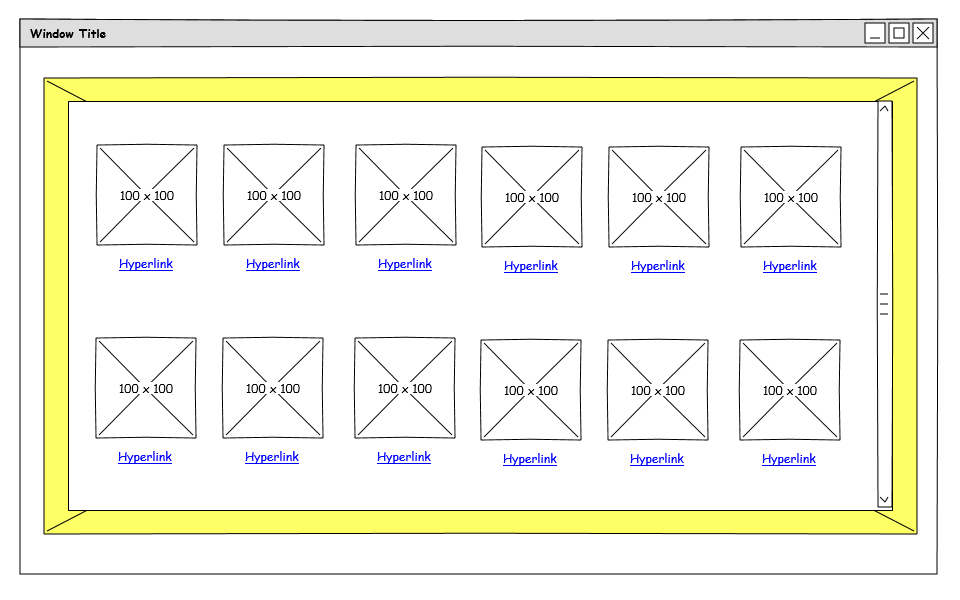
Как можно реализовать такую верстку?

Смысл такой: внутри желтого блока (div с фоновым изображением) должен находиться блок со всем контентом с возможностью прокрутки. сам же желтый блок должен быть адаптивным; всё должно вмещаться в экран пользователя, без полосы прокрутки.
Заранее спасибо.