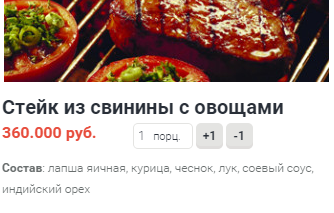
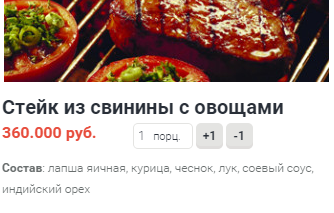
Всем привет. Есть карточка товара с названием, описанием, картинкой и ценой. Нужно зафиксировать цену в определенном положении сразу после заголовка слева не меняя при этом структуры html. Если картинка стандартного размера (325*325) и Название продукта... в одну строчку, то все хорошо. Проблема возникает когда картинка может быть любого размера и название тоже на 2ух и более строчек. Как обойти этот момент и желательно с помощью стилей?
Фактически, мне нужно подвязать цену следовать сразу после заголовка
<div class="product-frame ">
<div class="thumbnail-container">
<a href="#">
<div class="front">
<img src="#" class="attachment-shop_catalog wp-post-image" alt="">
</div>
</a>
</div>
<!--/ .thumbnail-container-->
<div class="content-description">
<div class="product-section">
<h3><a href="#">Название продукта...</a></h3>
<div class="clear"></div>
<p>Состав...</p>
</div>
</div>
<form class="variations_form cart" method="post">
<div class="single_variation_wrap">
<div class="single_variation">
<span class="price"><span class="amount">260.000 руб.</span></span>
</div>
<div class="variations_button">
<button type="submit" class="button add_to_cart_button product_type_simple">Купить</button>
</div>
</div>
</form>
</div>
.thumbnail-container img {
display: block;
}
.product-frame {
position: relative;
font-size: 12px;
}
.product-frame .price {
position: absolute;
top: 375px;
left: 10px;
}
.amount {
display: inline-block;
font-weight: bold;
}
Стандартная картинка - все норм

Если меньше или текста в названии больше, то наблюдаем вот что