Доброго времени суток.
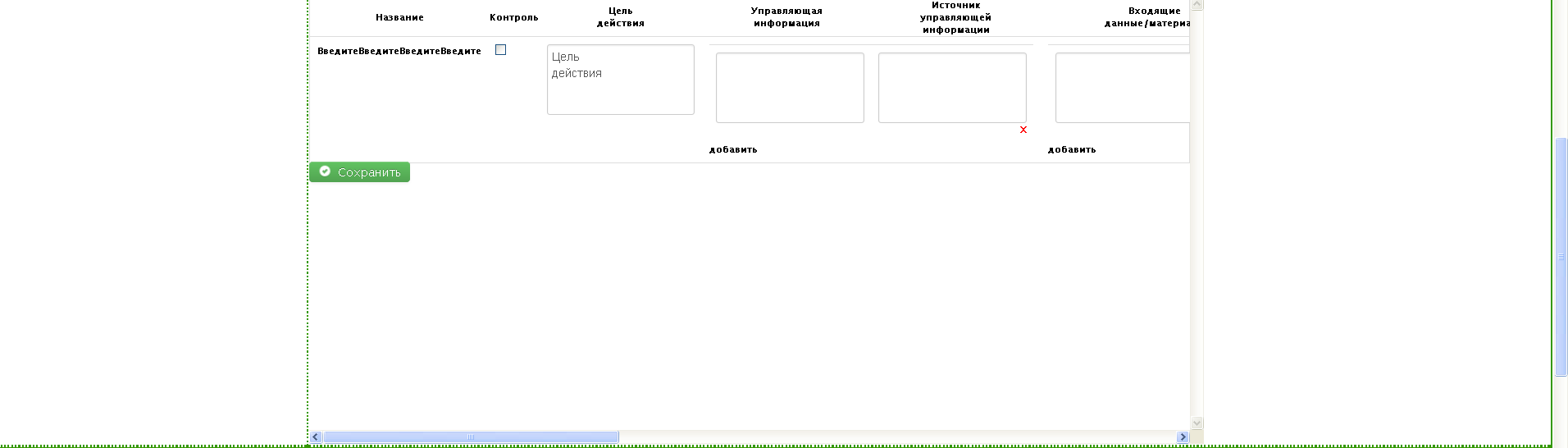
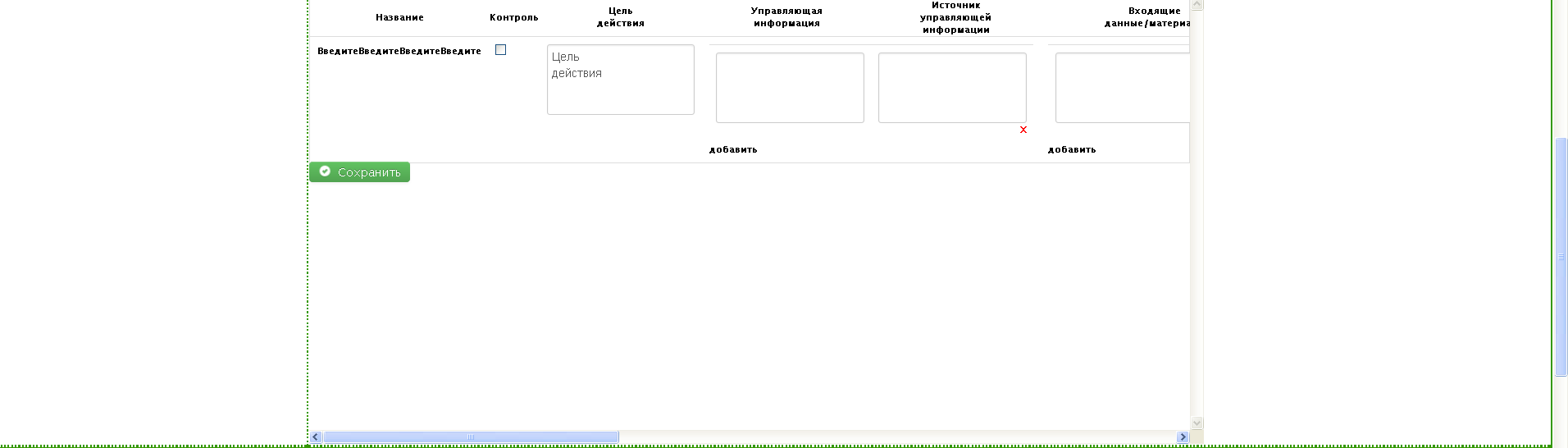
Возникла следующая проблема, необходимо закрепить заголовок у html таблицы, что бы скроллилось только нижняя часть.
Перепробовал уже с десяток разных решений, пробовал изобрести что то свое. Не получается.
Сложность в том, что помимо вертикального скролла, присутствует и горизонтальный и есть еще и colspan.
Ниже скриншот

Пробовал, и разделить на две таблицы, тогда у верхней таблицы с заголовком нужно выравнивать длину ячеек, но найти нужного решения так и не смог.
Может кто сталкивался с подобной проблемой, подскажите решение
Спасибо