Структурно заголовок и подзаголовок - это разные вещи, а значит и стоит применять их как раздельные объекты, что в свою очередь даст Вам возможность настроить внешний вид как угодно.
Отвечая на комментарий к ответу
Станислав Фатеев:
Если класс не прописан глобально, или он Вам не подходит, то предавать ему стиль всё равно придётся индивидуально.
Вариант "В лоб" для случая "2":
CSS:
h1.MyHClass {
display:block;
position:relative;
font-family:"Times New Roman";
font-size:36px;
color:#a33a3a;
margin-bottom:10px; /* Тут выставляете нужный Вам отуп в px включая отрицательные значения */
}
p.MyUnderHClass {
display:block;
position:relative;
font-family:"Arial";
font-size:18px;
color:#a33a3a;
}
HTML:
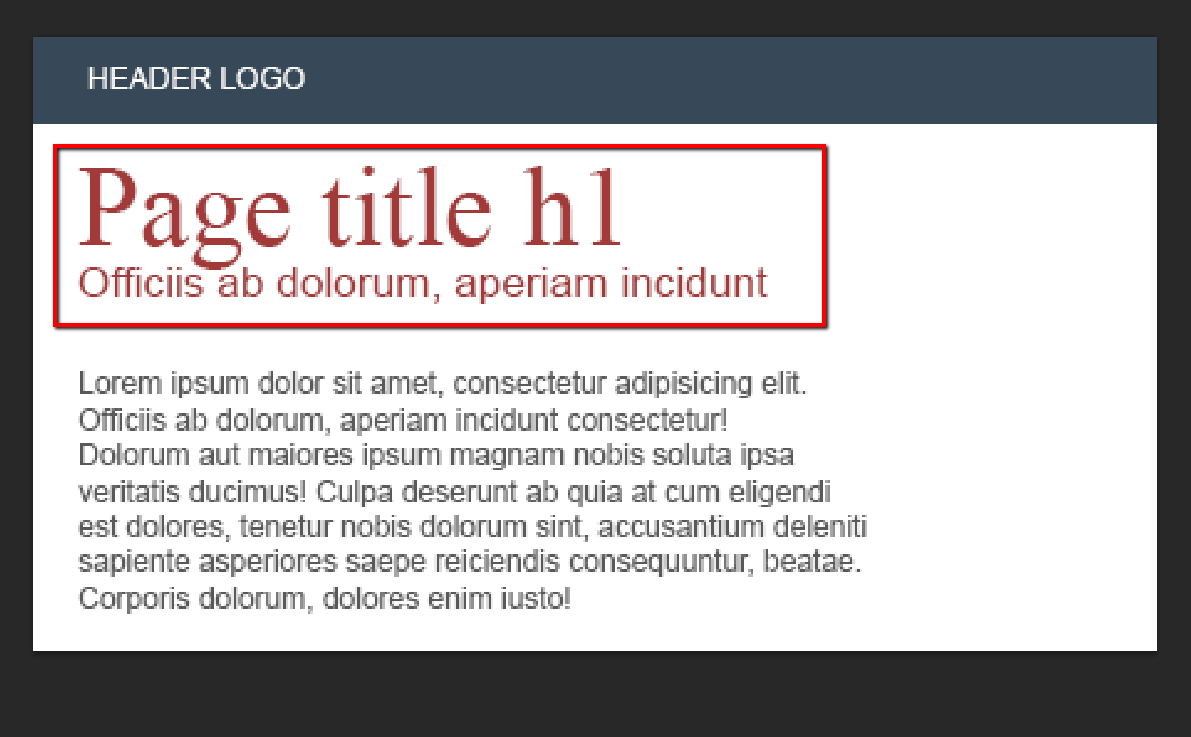
<h1 class="MyHClass">Page title h1</h1>
<p class="MyUnderHClass">Officiis ab dolorum, aperiam incidunt</p>
Вариант "В лоб" для случая "2":
CSS:
h1.MyHClass {
display:block;
position:relative;
font-family:"Times New Roman";
font-size:36px;
color:#a33a3a;
margin-bottom:10px; /* Тут выставляете нужный Вам отуп в px включая отрицательные значения */
}
p.MyUnderHClass {
display:block;
position:relative;
font-family:"Arial";
font-size:14px;
color:#7a7a7a;
}
HTML:
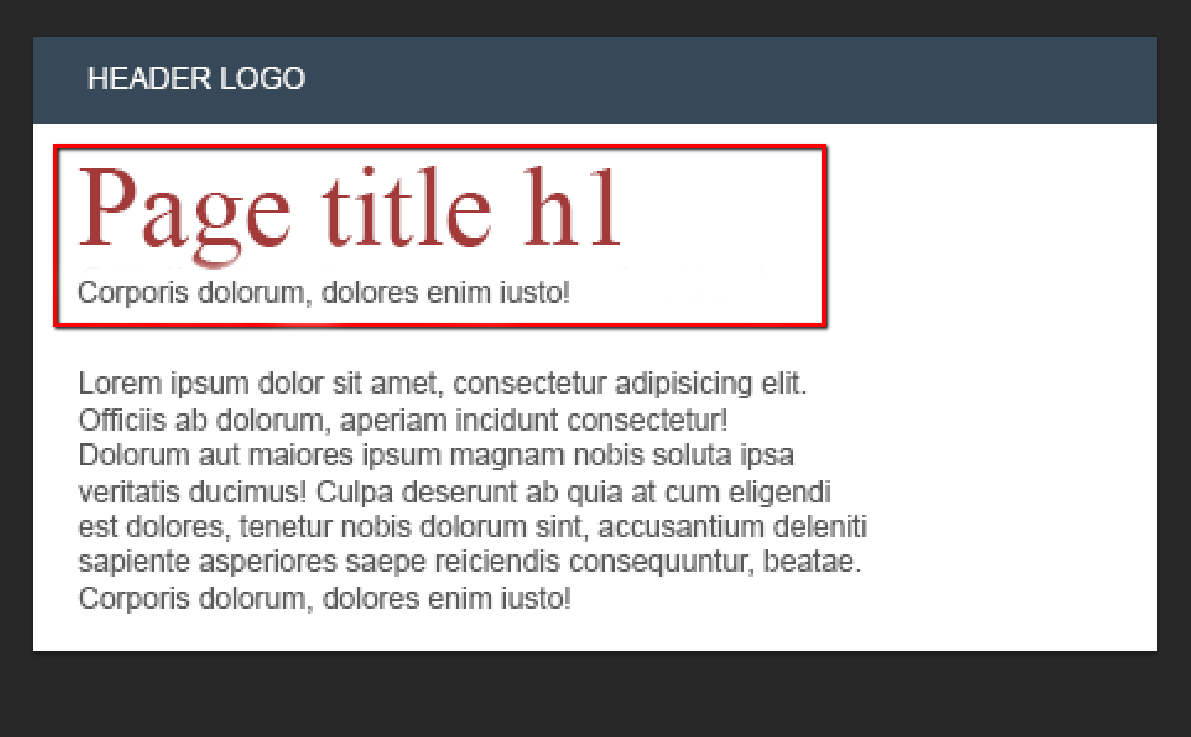
<h1 class="MyHClass">Page title h1</h1>
<p class="MyUnderHClass">Officiis ab dolorum, dolores enim iusto!</p>
Так же параметр "margin-bottom:10px;" можно заменить параметром "line-height:1.0;" и поиграть со значением. Этот параметр несёт в себе показатель ширины каждой текстовой строки в элементе.