В материале есть такой код:
<!-- Uses a transparent header that draws on top of the layout's background -->
<style>
.layout-transparent {
background: url('../assets/demos/transparent.jpg') center / cover;
}
.layout-transparent .mdl-layout__header,
.layout-transparent .mdl-layout__drawer-button {
/* This background is dark, so we set text to white. Use 87% black instead if
your background is light. */
color: white;
}
</style>
<div class="layout-transparent mdl-layout mdl-js-layout">
<header class="mdl-layout__header mdl-layout__header--transparent">
<div class="mdl-layout__header-row">
<!-- Title -->
<span class="mdl-layout-title">Title</span>
<!-- Add spacer, to align navigation to the right -->
<div class="mdl-layout-spacer"></div>
<!-- Navigation -->
<nav class="mdl-navigation">
<a class="mdl-navigation__link" href="">Link</a>
<a class="mdl-navigation__link" href="">Link</a>
<a class="mdl-navigation__link" href="">Link</a>
<a class="mdl-navigation__link" href="">Link</a>
</nav>
</div>
</header>
<div class="mdl-layout__drawer">
<span class="mdl-layout-title">Title</span>
<nav class="mdl-navigation">
<a class="mdl-navigation__link" href="">Link</a>
<a class="mdl-navigation__link" href="">Link</a>
<a class="mdl-navigation__link" href="">Link</a>
<a class="mdl-navigation__link" href="">Link</a>
</nav>
</div>
<main class="mdl-layout__content">
</main>
</div>
Он должен задавать Head (Подобие nav в Bootsprap). Все вроде хорошо, но как реализовать кнопку с выдвижным меню.
Ссылка на документацию:
www.getmdl.io/components/index.html#layout-section Раздел: Layout
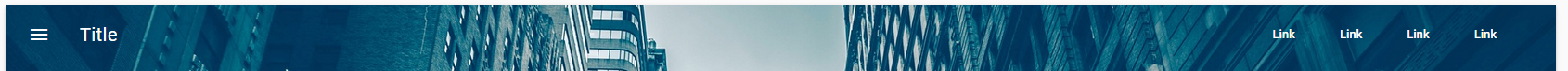
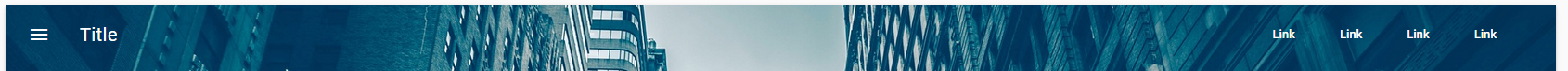
В итоге все должно выглядеть так:

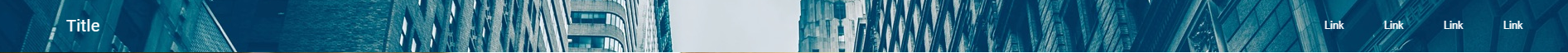
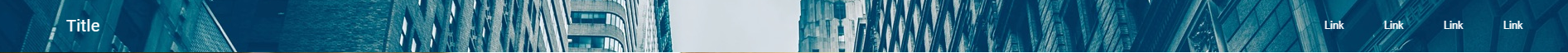
А получается так:

То есть, если я даже припишу:
<div class="mdl-layout__drawer-button"><i class="material-icons">menu</i></div>
<main class="mdl-layout__content">
</main>
Мне это ничего не даст, бокс слева не выедет
P.s.-Владельцы не широкоформатных мониторов, простите, если картинки не по size