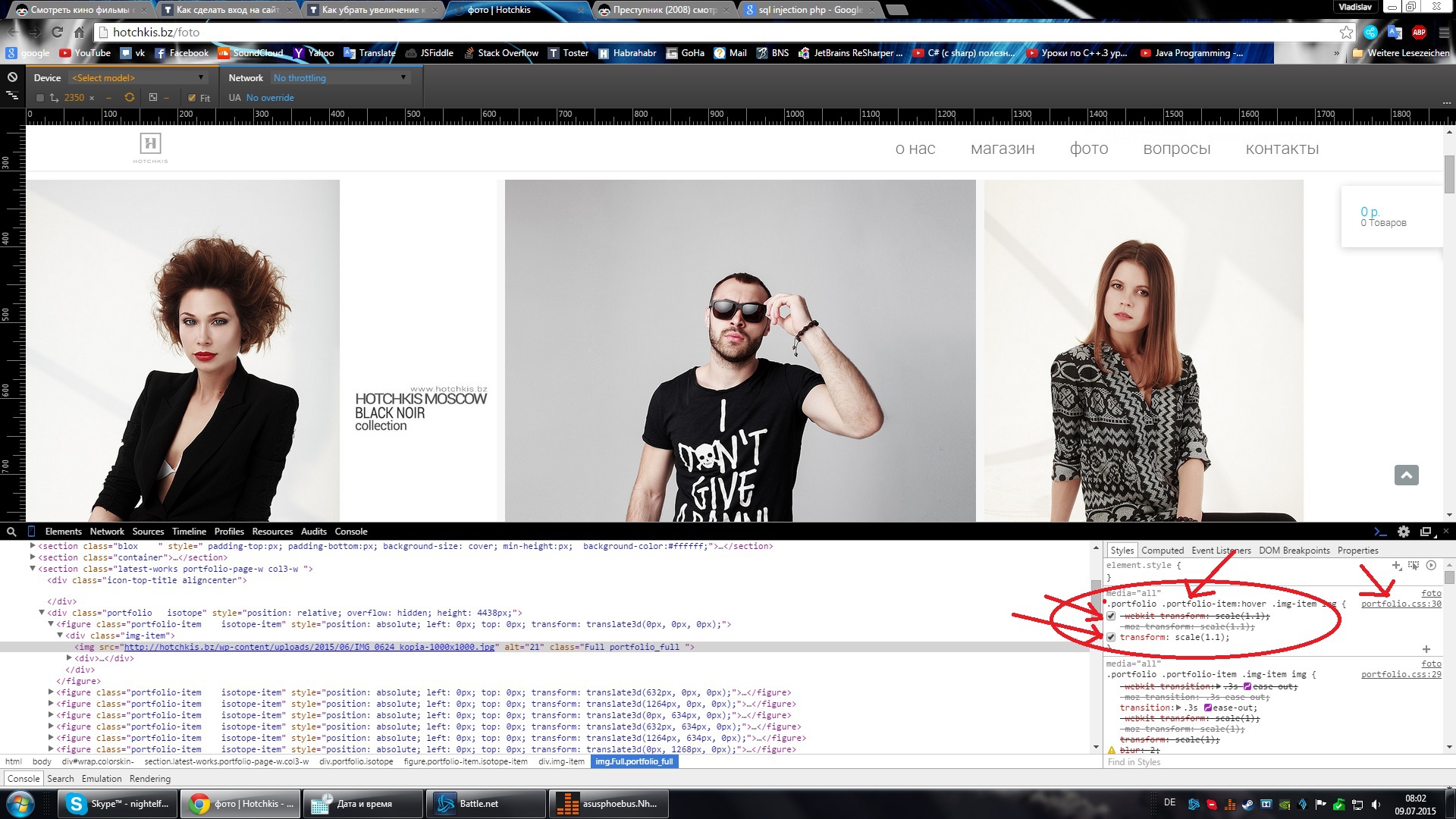
на будущее - все что касается CSS, можно найти нажав Ф12, слева по центру экрана увидишь лупу, наводишь на нужный елемент ииии...

Дальше заходишь в CSS фаил под этим названием, и меняешь или удаляешь эти значения. Найти строку также легко, пользуйся CTRL+F