Есть сайт
interman.ucoz.ru/load
(да, он на юкозе - учусь верстать)
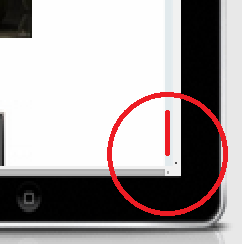
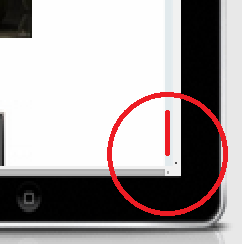
Делаю адаптивную верстку и столкнулся с такой проблемой: справа основного контейнера имеется отступ примерно 8-10 px. Всем блокам присвоил 100% ширину, margin'ы нулевые.
Нашел здесь же "решение" прописать body {overflow-x: hidden;} но оно помогло только если смотреть через сервис
ami.responsivedesign.is (отступ пропал). При просмотре же через мобильный - отступ присутствует.
Подскажите в чем может быть причина.