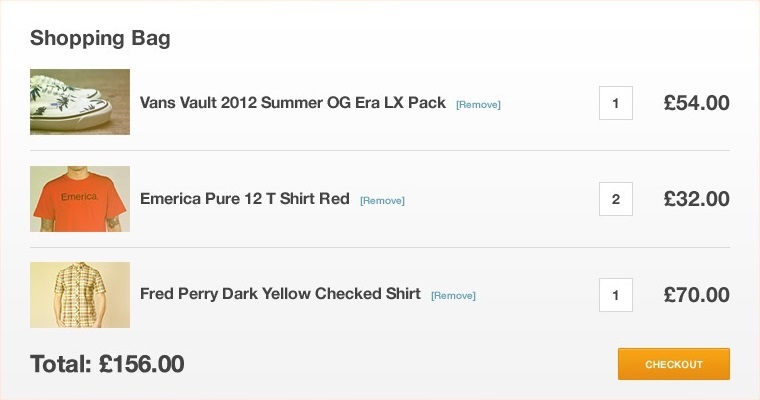
Ребята, есть вот такой элемент на макете

Не могу понять, каким способом его лучше реализовать в коде. Я предполагаю- можно решить эту задачу либо с помощью дивов, либо с помощью построения таблицы, но так как я новичек, не могу понять , как красивее написать код.
Дошел только вот до такого варианта.
<div id="down_left">
<h3>Shopping bag</h3>
<div class="table2">
<img src="pics/pic_mini1.jpg" alt="">
Vans Vault 2012 Summer OG Era LX Pack <a href="#">[Remove]</a>
<span class="one">1</span>
£54.00
</div>
<div class="table2">
<img src="pics/pic_mini2.jpg" alt="">
Emerica Pure 12 T Shirt Red <a href="#">[Remove]</a>
<span class="one">2</span>
£54.00
</div>
<div class="table2">
<img src="pics/pic_mini3.jpg" alt="">
Fred Perry Dark Yellow Checked Shirt <a href="#">[Remove]</a>
<span class="one">3</span>
£54.00
</div>
<div id="deep_right">
<h3 id="total">Total: £156.00</h3>
<div id="orange">
<img src="pics/orange_button.jpg" alt="" >
</div>
</div><!-- /#deep_right -->
</div><!--/#down_left -->
Извиняюсь за то, что код не условный.
Я честно сказать тоже за таблицу, но вот в голове код не могу сформулировать. Мне это видится как :
1)Заголовок
2) Сама таблица, состоящая из двух столбцов. В левом столбце будет инфа вплоть до "ссылки" "[remove]" , в правом столбце 1 и ценник.
3) Снизу будет два плавающих блока. В левом цена, в правом кнопка.
Или возможно сразу все запихнуть в таблицу? Очень хотелось бы на условный код посмотреть.