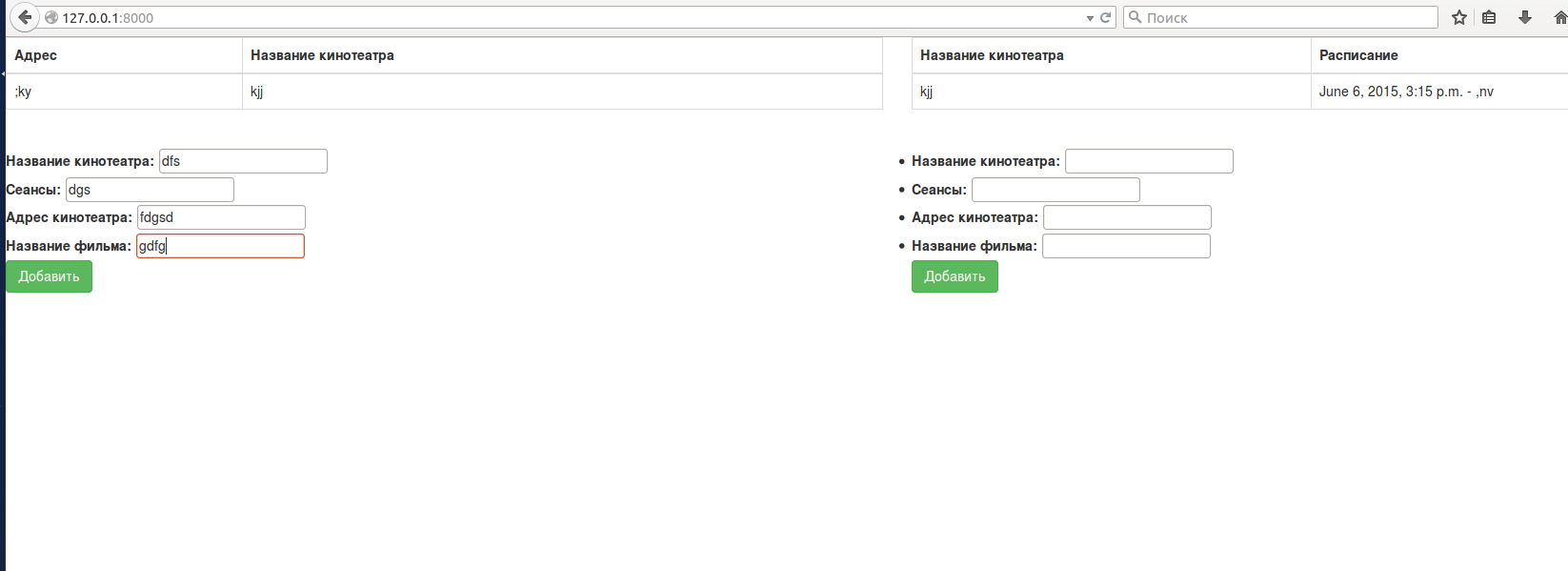
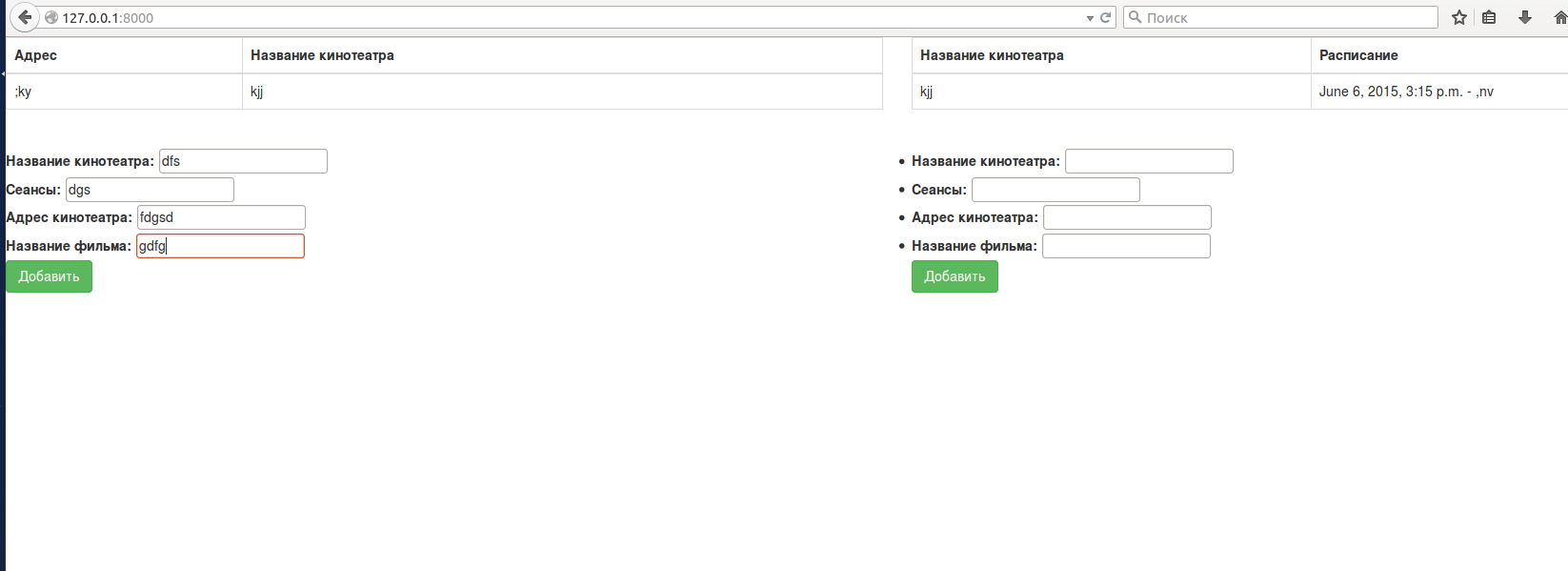
Не получается реализовать форму постинга записи рядом с теми записями, которые уже есть.
Форма:
class CinemaForm(forms.Form):
th_name = forms.CharField(label='Название кинотеатра')
time = forms.DateTimeField(label='Сеансы')
address = forms.CharField(label='Адрес кинотеатра')
cn_name = forms.CharField(label='Название фильма')
Модель:
class Cinema(models.Model):
theater_name = models.TextField(max_length = 35, blank=False)
theater_address = models.TextField(max_length=35, blank=False)
cinema_timetable = models.DateTimeField(blank=False)
cinema_name = models.TextField(max_length=35, blank=False)
Представление:
def cinema(request):
all_cinema = Cinema.objects.all()
cinema_form = CinemaForm
if request.POST:
newpost_form = CinemaForm(request.POST)
if newpost_form.is_valid():
newpost_form.save()
return redirect("/")
return render_to_response("theatername.html", {"cinema": all_cinema, "form": cinema_form})
Шаблон:
{% block theater %}
{% for theater in cinema %}
<table class="table table-bordered">
<thead>
<tr>
<th>Адрес</th>
<th>Название кинотеатра</th>
</tr>
</thead>
<tbody>
<tr>
<td>{{ theater.theater_address }}</td>
<td>{{ theater.theater_name }}</td>
</tr>
</tbody>
</table>
<br>
{% endfor %}
<form action="/" method="post">
{% csrf_token %}
{{ form.as_ul }}
<input class="btn btn-success" type="submit" value="Добавить">
{% endblock %}
{% block seance %}
{% for theater in cinema %}
<table class="table table-bordered">
<thead>
<tr>
<th>Название кинотеатра</th>
<th>Расписание</th>
</tr>
</thead>
<tbody>
<tr>
<td>{{ theater.theater_name }}</td>
<td>{{ theater.cinema_timetable }} - {{ theater.cinema_name }}</td>
</tr>
</tbody>
</table>
<br>
{% endfor %}
<form action="/" method="post">
{{ form.as_ul }}
<input class="btn btn-success" type="submit" value="Добавить">
{% endblock %}
Таблицы в бд не создаются, что нужно исправить?