Доброго времени суток.
Имею вот такой HTML
<div class="describe col-xs-10">
<div class="row">
//Остальной код
</div>
</div>
<div class="super col-xs-2">
<div class="row">
<div class="col-xs-12">
<div class="btn_cart"></div>
</div>
//Остальной код
</div>
</div>
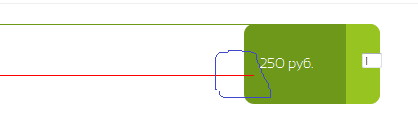
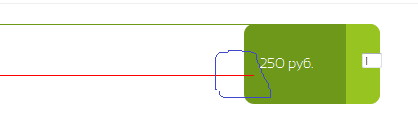
Проблема на скрине

Вопрос: как сделать так, чтобы линии(border-bottom) была
ПОД зеленым блоком, а не над?
Я знаю о свойстве z-index, но или я его юзаю неверно, или в данном случае оно не применимо. В примерах на просторах сети показывают наложение блоков через z-index в пределах одного родительского div