Взял с fontsquirrel, подключил, поменял пути.
@font-face {
font-family: 'molot';
src: url('../fonts/molot-webfont.eot');
src: url('../fonts/molot-webfont.eot?#iefix') format('embedded-opentype'),
url('../fonts/molot-webfont.woff2') format('woff2'),
url('../fonts/molot-webfont.woff') format('woff'),
url('../fonts/molot-webfont.ttf') format('truetype'),
url('../fonts/molot-webfont.svg#molot') format('svg');
font-weight: normal;
font-style: normal;
}
прописываю
.page-title {
h1 {
font: 700 33px "molot";
text-transform: uppercase;
color: #d61c38;
}
}
и ничего не происходит...
в отладчике на вкладке network видно что шрифт загрузился

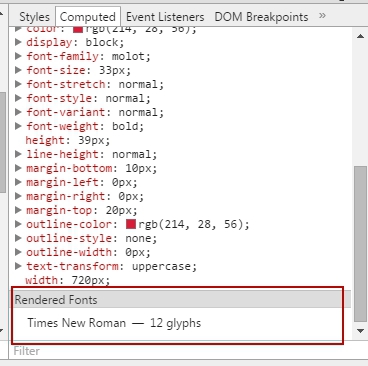
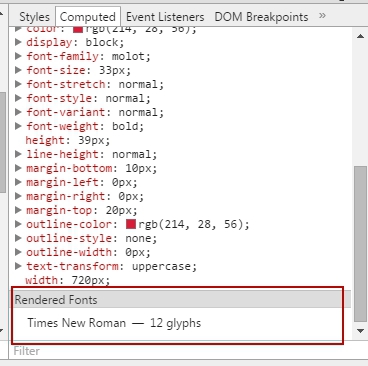
а нужный элемент все равно отображается другим шрифтом

Это я туплю где-то или в чем дело?