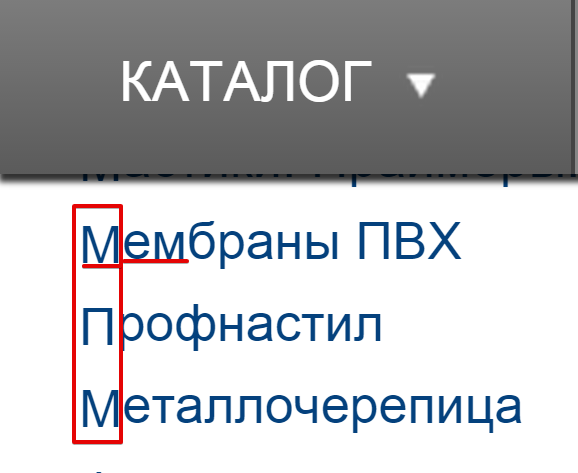
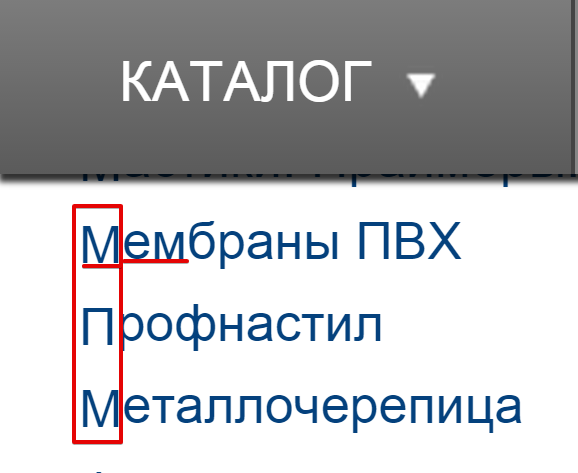
На сайте менюшка, сделана списком с ссылками внутри каждого . Вроде преступного ничего нет в стилях, только
font-size,
colorи
text-decoration определены, остальное от
reset.css и
user-agent стилей. Но почему-то, после полной загрузки страницы заглавные буквы съезжают немного вниз. Если навести на ссылку (появляется
text-decoration: underline) буквы встают в нужную высоту, и после отведения мыши там и остаются. Проявляется только после загрузки страницы до первого наведения. В чем может быть проблема?

UPD: Замечено в Chrome и Opera под виндой 7, на CentOS 6 в Chromium такого эффекта не наблюдается