Здравствуйте, скажите пожалуйста как правильно настроить переходы между страницами.
Для вывода пунктов меню использую массив записей:
$scope.lists = [
{'name': 'Home'},
{'name': 'SERVICES'} ...
И сам вывод на странице:
<li ng-repeat="list in lists">
<a href="/">{{list.name}}</a>
В контроллере написано так:
$routeProvide
.when('/',{
templateUrl:'template/home.html',
controller:'PhoneListCtrl'
})
.when('/SERVICES',{
templateUrl:'template/SERVICES.html',
controller:'servCntrl'
}) ...
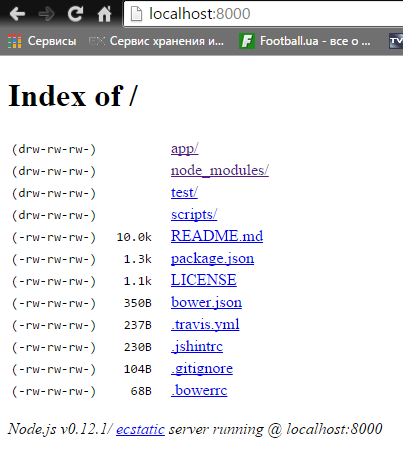
Но меня постоянно перебрасывает в корневой каталог где указан список всех файлов проекта

Подскажите, как исправить