Есть задача сделать следующее:
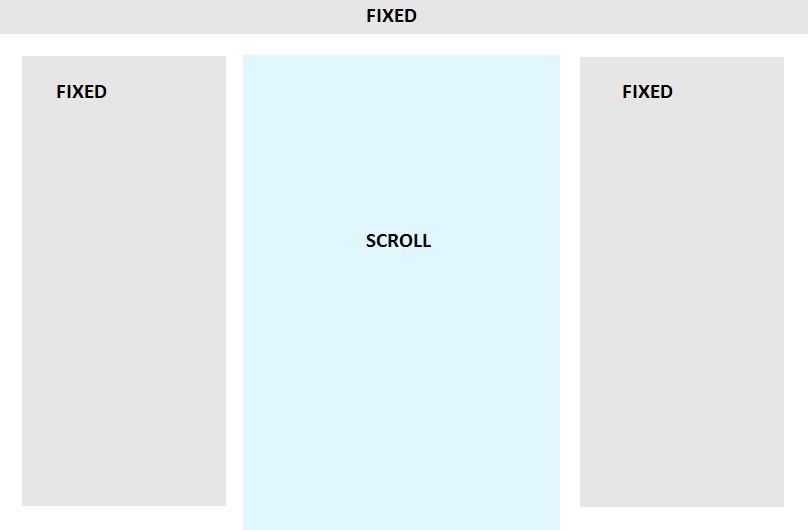
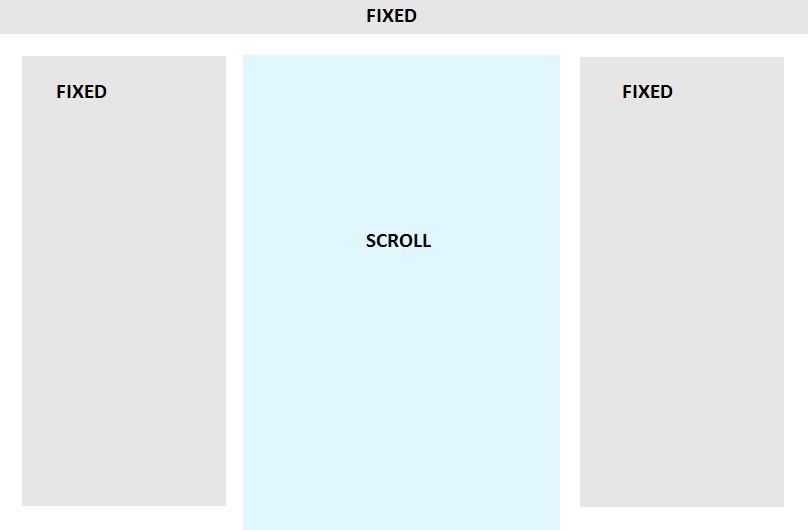
Прилипающая шапка, прилипающий блок слева и справа. Таким образом, что все всегда статично кроме центрального блока.
Выглядит это так:

Я не использовал position fixed, так как если появляется горизонтальный скрол, получается не хорошие ситуации.
В место этого был использован следующих способ:
var targetClassifierElemet = $('.classifier-block');
var targetSalesElemet = $('.sales');
targetClassifierElemet.css('top',+$(window).scrollTop());
targetSalesElemet.css('top',+$(window).scrollTop());
$(window).scroll(function(){
targetClassifierElemet.css('top',+$(window).scrollTop());
targetSalesElemet.css('top',+$(window).scrollTop());
});
Проблемы возникают тут:
На всех мобильных устройствах и сафари под маком, блоки не стот статично как в остальных браузерах, а доплывают. Тоесть очень мерзго дергаются, такое ощущение что scroll срабатывает 1 раз в самом конце.
Подскажите пожалуйста как это можно исправить?