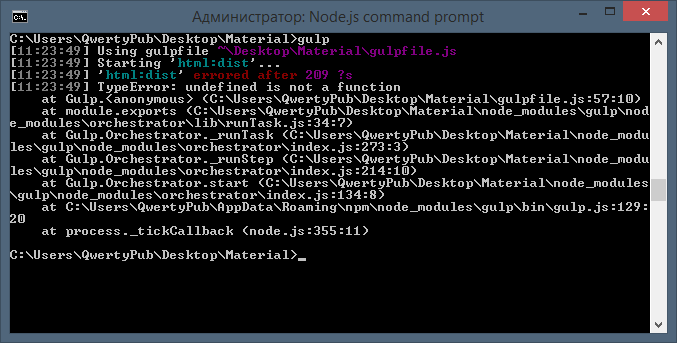
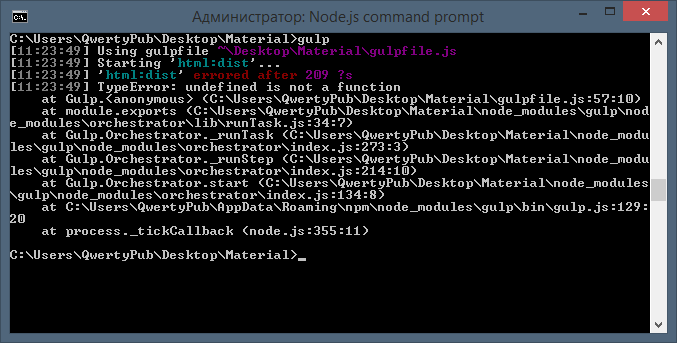
Здрасте, понимаю что в консоле указаны все ошибки, но мне кажется что-то не так, вроде все правильно сделал, прошу помочь, уже столько с этим Gulp-ом намучился.
'use strict';
var gulp = require('gulp'),
watch = require('gulp-watch'),
prefixer = require('gulp-autoprefixer'),
uglify = require('gulp-uglify'),
sass = require('gulp-sass'),
concat = require('gulp-concat'),
rigger = require('gulp-rigger'),
csso = require('gulp-csso'),
imagemin = require('gulp-imagemin'),
pngquant = require('imagemin-pngquant'),
concatCss = require('gulp-concat-css'),
browserSync = require("browser-sync"),
htmlmin = require('gulp-htmlmin'),
reload = browserSync.reload;
var path = {
dist: {
html: 'dist/',
js: 'dist/js/',
css: 'dist/css/',
img: 'dist/img/',
fonts: 'dist/fonts/'
},
assets: {
html: 'assets/*.html',
js: 'assets/js/*.js',
css: 'assets/css/main.scss',
img: 'assets/img/**/*.*',
fonts: 'assets/fonts/*.*'
},
watch: {
html: 'assets/**/*.html',
js: 'assets/js/**/*.js',
css: 'assets/css/*.scss',
img: 'assets/img/**/*.*',
fonts: 'assets/fonts/*.*'
},
};
var config = {
server: {
baseDir: "./dist"
},
tunnel: true,
host: 'localhost',
port: 9000,
logPrefix: "Frontend"
};
gulp.task('webserver', function () {
browserSync(config);
});
gulp.task('html:dist', function () {
gulp.assets(path.assets.html)
.pipe(rigger())
.pipe(htmlmin({collapseWhitespace: true}))
.pipe(gulp.dest(path.dist.html))
.pipe(reload({stream: true}));
});
gulp.task('js:dist', function () {
gulp.assets(path.assets.js)
.pipe(rigger())
.pipe(concat('main.js'))
.pipe(uglify())
.pipe(gulp.dest(path.dist.js))
.pipe(reload({stream: true}));
});
gulp.task('css:dist', function () {
gulp.assets(path.assets.css)
.pipe(sass({
includePaths: ['assets/css/'],
outputStyle: 'compressed',
sourceMap: true,
errLogToConsole: true
}))
.pipe(prefixer())
.pipe(concatCss("main.css"))
.pipe(csso())
.pipe(gulp.dest(path.dist.css))
.pipe(reload({stream: true}));
});
gulp.task('img:dist', function () {
gulp.assets(path.assets.img)
.pipe(imagemin({
progressive: true,
svgoPlugins: [{removeViewBox: false}],
use: [pngquant()],
interlaced: true
}))
.pipe(gulp.dest(path.dist.img))
.pipe(reload({stream: true}));
});
gulp.task('fonts:dist', function() {
gulp.assets(path.assets.fonts)
.pipe(gulp.dest(path.dist.fonts))
});
gulp.task('dist', [
'html:dist',
'js:dist',
'css:dist',
'fonts:dist',
'img:dist'
]);
gulp.task('watch', function(){
watch([path.watch.html], function(event, cb) {
gulp.start('html:dist');
});
watch([path.watch.css], function(event, cb) {
gulp.start('css:dist');
});
watch([path.watch.js], function(event, cb) {
gulp.start('js:dist');
});
watch([path.watch.img], function(event, cb) {
gulp.start('img:dist');
});
watch([path.watch.fonts], function(event, cb) {
gulp.start('fonts:dist');
});
});
gulp.task('default', ['dist', 'webserver', 'watch']);
Выдает вот это

Заранее спасибо