Здравствуйте, скажите пожалуйста почему не работает мое адаптивное меню, сделал все по уроку, но кнопка которая появляется при уменьшении расширения экрана не работает.
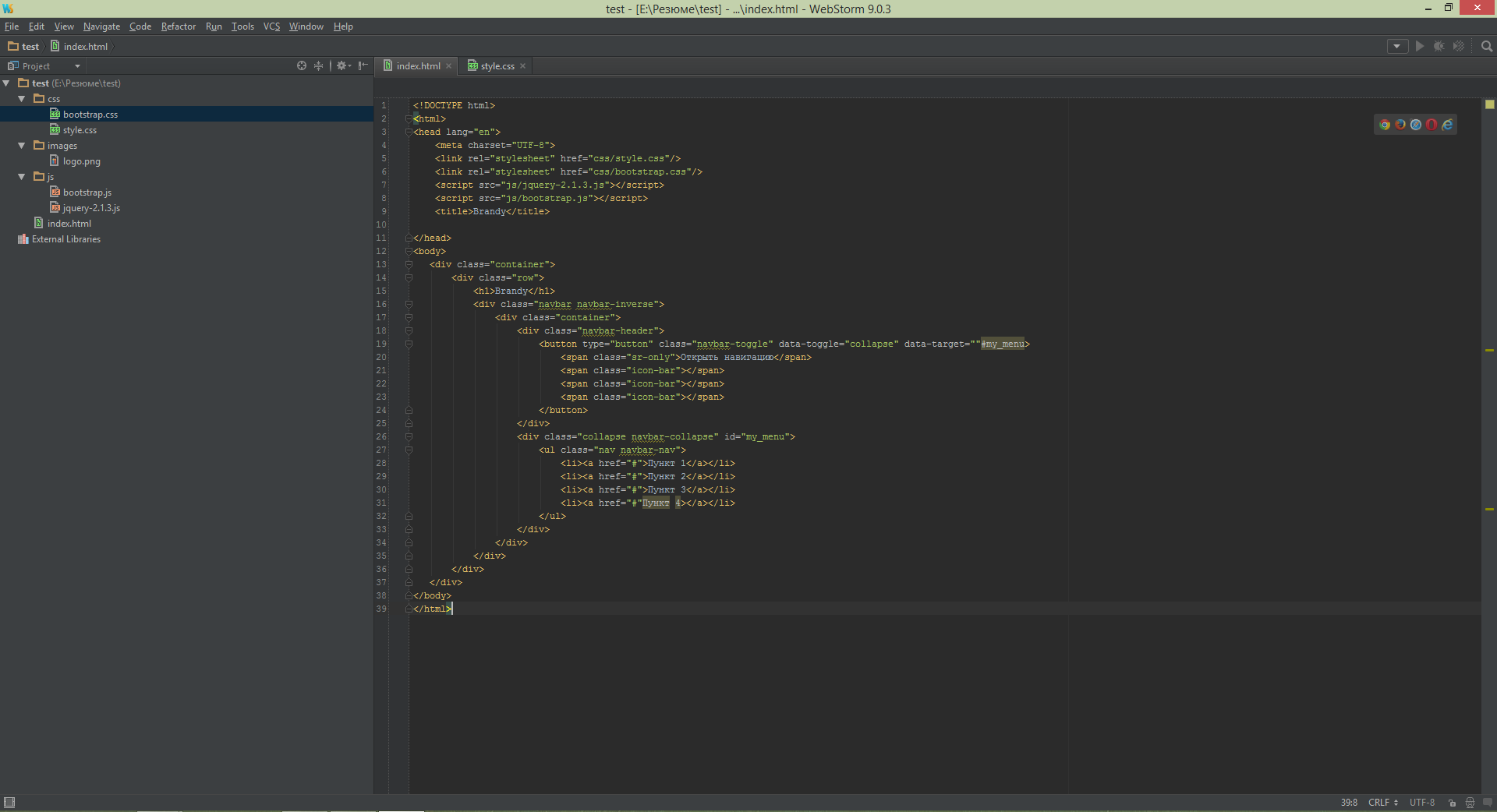
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<link rel="stylesheet" href="css/style.css"/>
<link rel="stylesheet" href="css/bootstrap.css"/>
<script src="js/jquery-2.1.3.js"></script>
<script src="js/bootstrap.js"></script>
<title>Brandy</title>
</head>
<body>
<div class="container">
<div class="row">
<h1>Brandy</h1>
<div class="navbar navbar-inverse">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=""#my_menu>
<span class="sr-only">Открыть навигацию</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
</div>
<div class="collapse navbar-collapse" id="my_menu">
<ul class="nav navbar-nav">
<li><a href="#">Пункт 1</a></li>
<li><a href="#">Пункт 2</a></li>
<li><a href="#">Пункт 3</a></li>
<li><a href="#"Пункт 4></a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
</body>
</html>