Если я пишу
var request = new XMLHttpRequest();
request.open('POST', '/my/url', true);
request.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded; charset=UTF-8');
request.onreadystatechange = function() {
if (this.readyState === 4) {
if (this.status === 200) {
// Success!
var resp = this.responseText;
} else {
// Error :(
}
}
};
request.send(data);
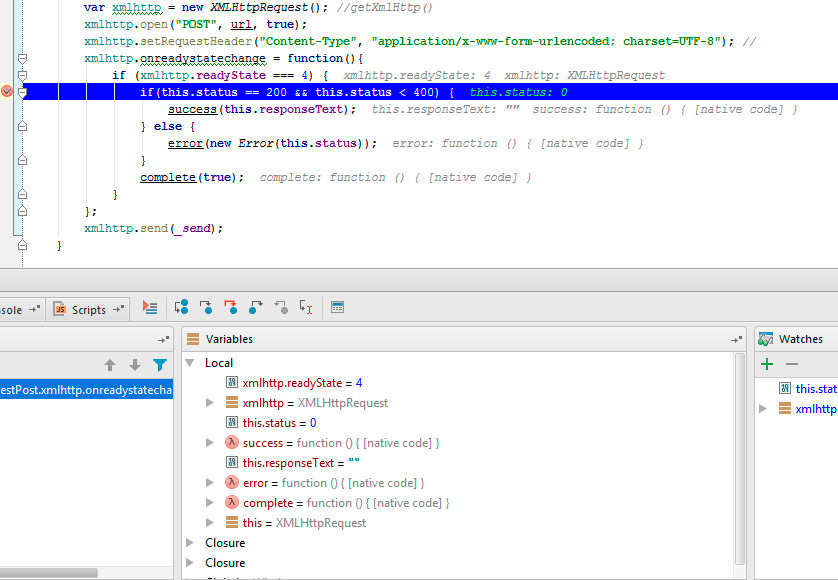
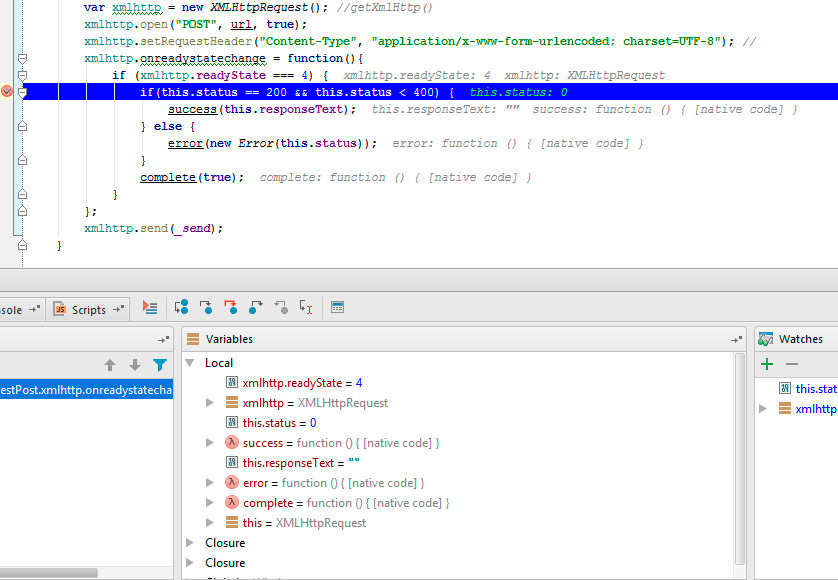
То в readyState с начало приходит статут 4, а через какое-то время в status приходит статут 200.
Получается, что со статусом readyState 4 приходит status равным 0 и responseText с пустой строкой.

Если вставить брекпоинт в строчку request.onreadystatechange = function() { , что бы он повисел немного, то в status придет ответ 200 и в responseText сообщение от сервера.
Есть ли какое-нибудь событие, которое ждет статус не 0 в status?
Или как это можно самому реализоваться это событие?