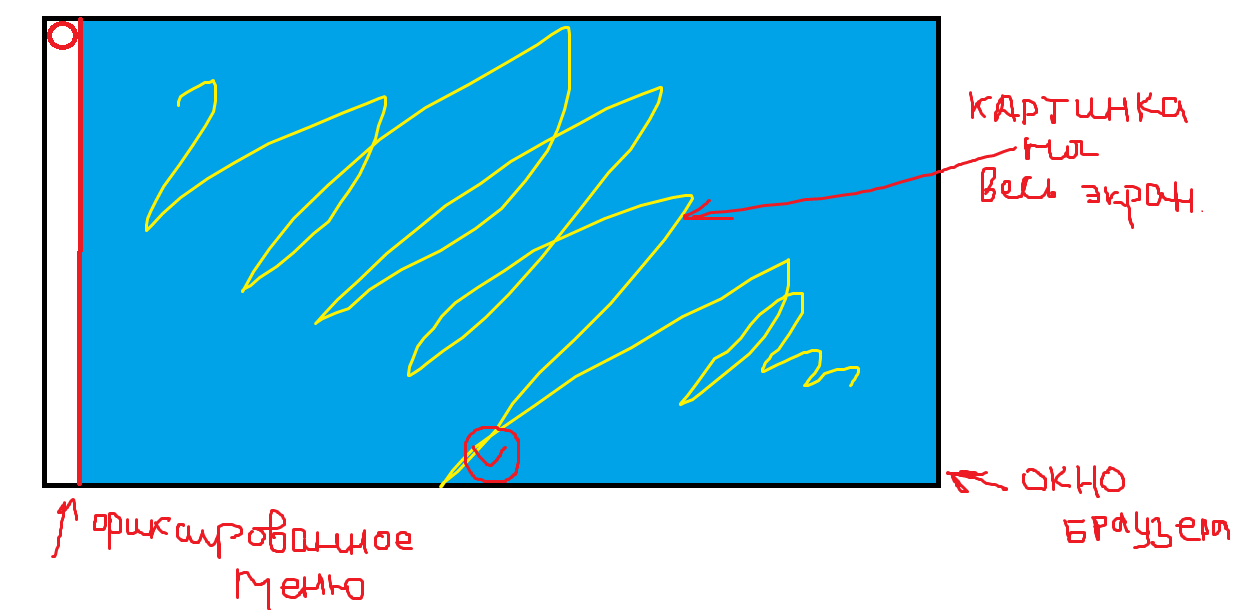
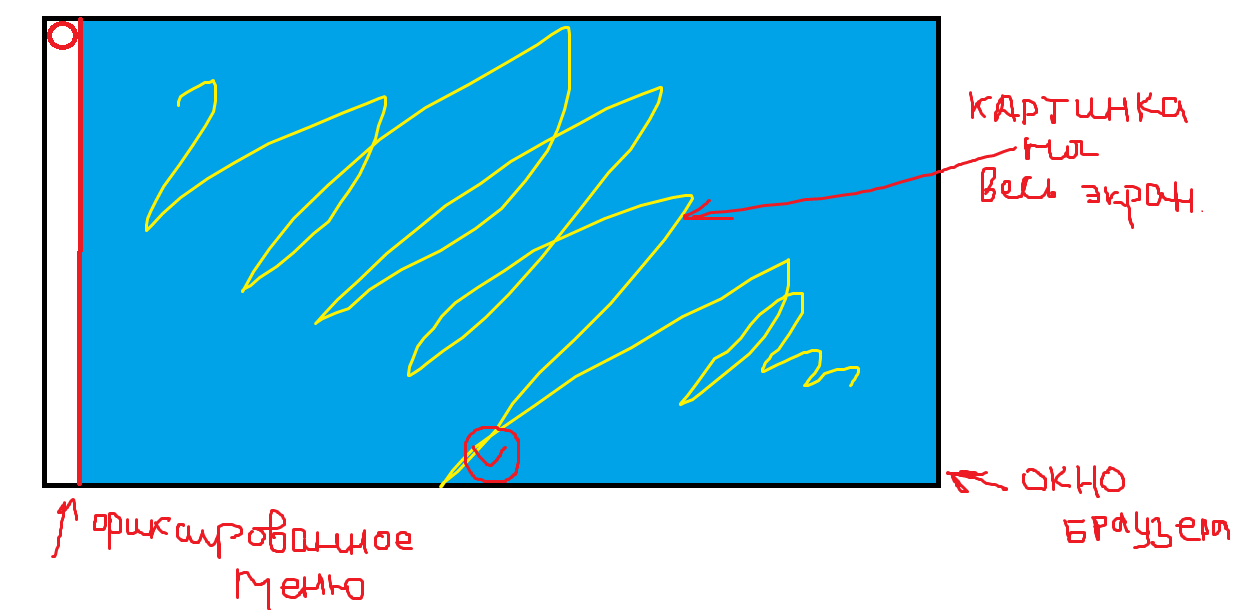
Подскажите пожалуйста, как можно сделать вот так:

Мне нужно научиться делать, выезжающее меню и
Чтобы при любой интенсивности скролла, первый экран прокручивался на всю высоту, а дальше уже как обычно.
Погуглил, нашел как запилить меню, как поставить картинку на весь экран, но как сделать скролл я не понимаю, даже не знаю как составить запрос в гугл. Да и как сделать так, чтобы под блок картинки можно было добавлять другую инфу, другие блоки.
Вот что пока получилось -
codepen.io/evg_/full/BybjNa
Как теперь поставить картинку на весь экран, чтобы под нее можно было добавлять другие блоки информации.(чтобы был скрол, а то при добавлении картинки на фон, он исчезает и кроме картинки ничего не видно внизу)
Подскажите что погуглить, или сайты какие нибудь подскажите с туториалами по этой теме. В общем любую инфу пожалуйста.