Цель - сделать максимально легкую и адаптивную Админ-панель для сайта. Все готовые решения, перегружены и на мобильных работают тяжеловато, там обычно собрано все варианты на все случаи жизни.
Поддержка IE не требуется, т.к. ни кто из тех кто будет с ней работать, не будет им пользоваться. Ориентация на Chrome/FF/Safari и мобильные хром для Android и Safari для iOS на современных моделях.
От структуры мне нужна стабильность, чтобы она не была зависима от того, что я буду вкладывать в неё.
Есть мысль использовать сетки, но не понятно стоит ли их использовать внутри основных блоков или же на основе неё делать и основные блоки?
Брать готовый фреймворк bootstrap или fundation? Целиком мне их не хочется использовать из-за веса, т.к. изначально озвучил, хочу свести его к минимуму. Да и не нужны мне все элементы.
Теперь с картинками, чтобы нагляднее:
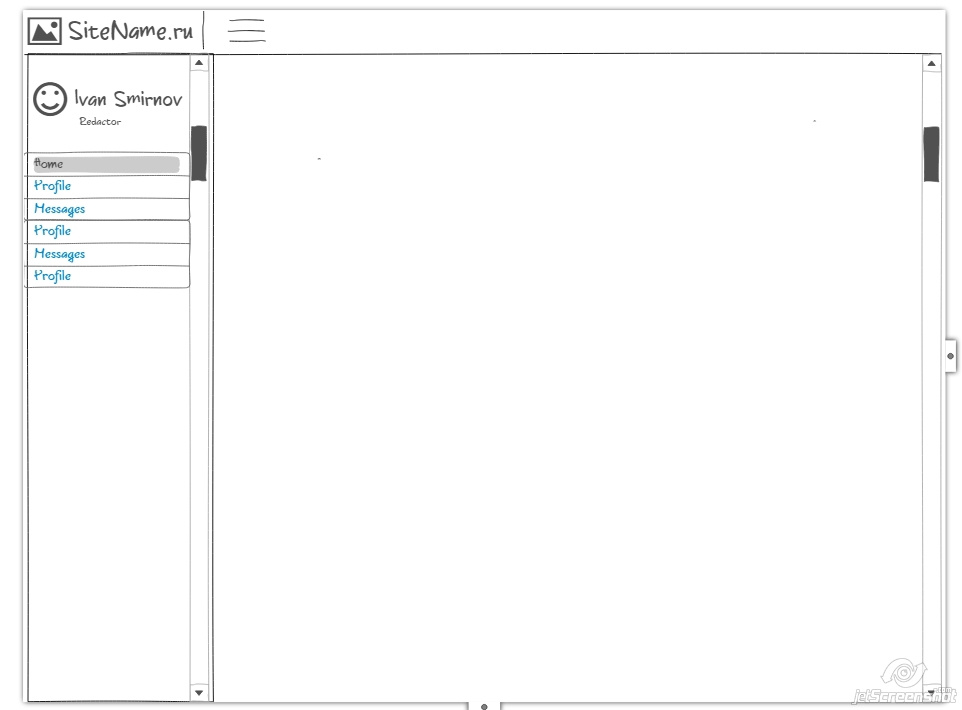
Базовый вариант:
Блок меню и центральная часть имеют независимую друг от друга прокрутку. Верхний блок прикреплен к верхней части.
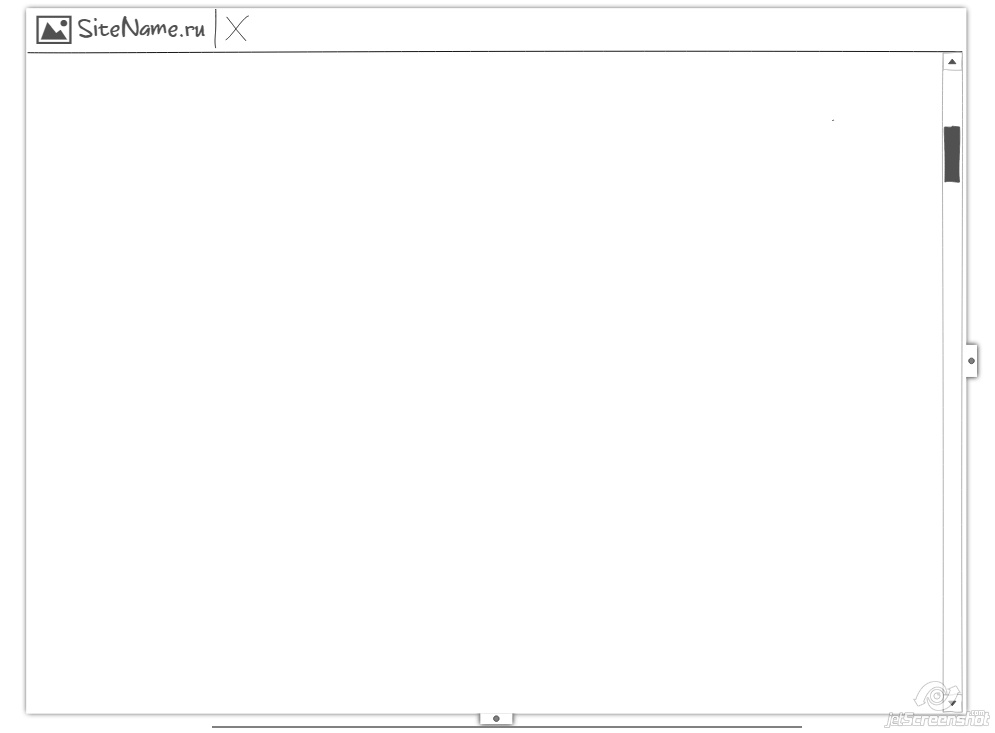
Кликнули по кнопке меню, при клике меню уезжает влево.
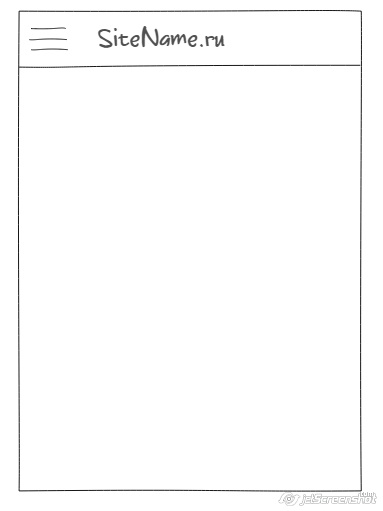
Под мобильные, меняются местами элементы в верхнем блоке и меню спрятано:
При клике на меню, оно наплывает на основной контент, он на картинке стрелкой указан:
При этом основной блок блокируется, чтобы не прокручивался.
Собственно это примерно то как работает m.vk.com
Как это всё реализовать?