Есть форма, куда пользователь вбивает данные. На основании их строится sql запрос, по результатам которого выводится таблица с результатами.
Но таблица выводится после перезагрузки.
<form id="tab" method="POST" action="<?php $_SERVER['REQUEST_METHOD'] ?>">
<button id="buy" name="buy">Купить</button>
<button id="sell" name="sell">Продать</button>
<br>
<?php include('list.php'); //выпадающий список?>
<br>
<label>Площадь:</label>
<input type="text" name="area" id="area"></input><br>
<label>Цена:</label>
<input type="text" name="price" id="price"></input><br>
<input type="submit" value="Найти"></input><br>
</form>
Как сделать вывод этих результатов без перезагрузки?
PS. Понимаю, что нужно использовать ajax, с ним я еще не знаком.
Существуют шаблоны или
нормальные краткие видео уроки по теме которые я могу использовать?
Нужно сделать максимально быстро.
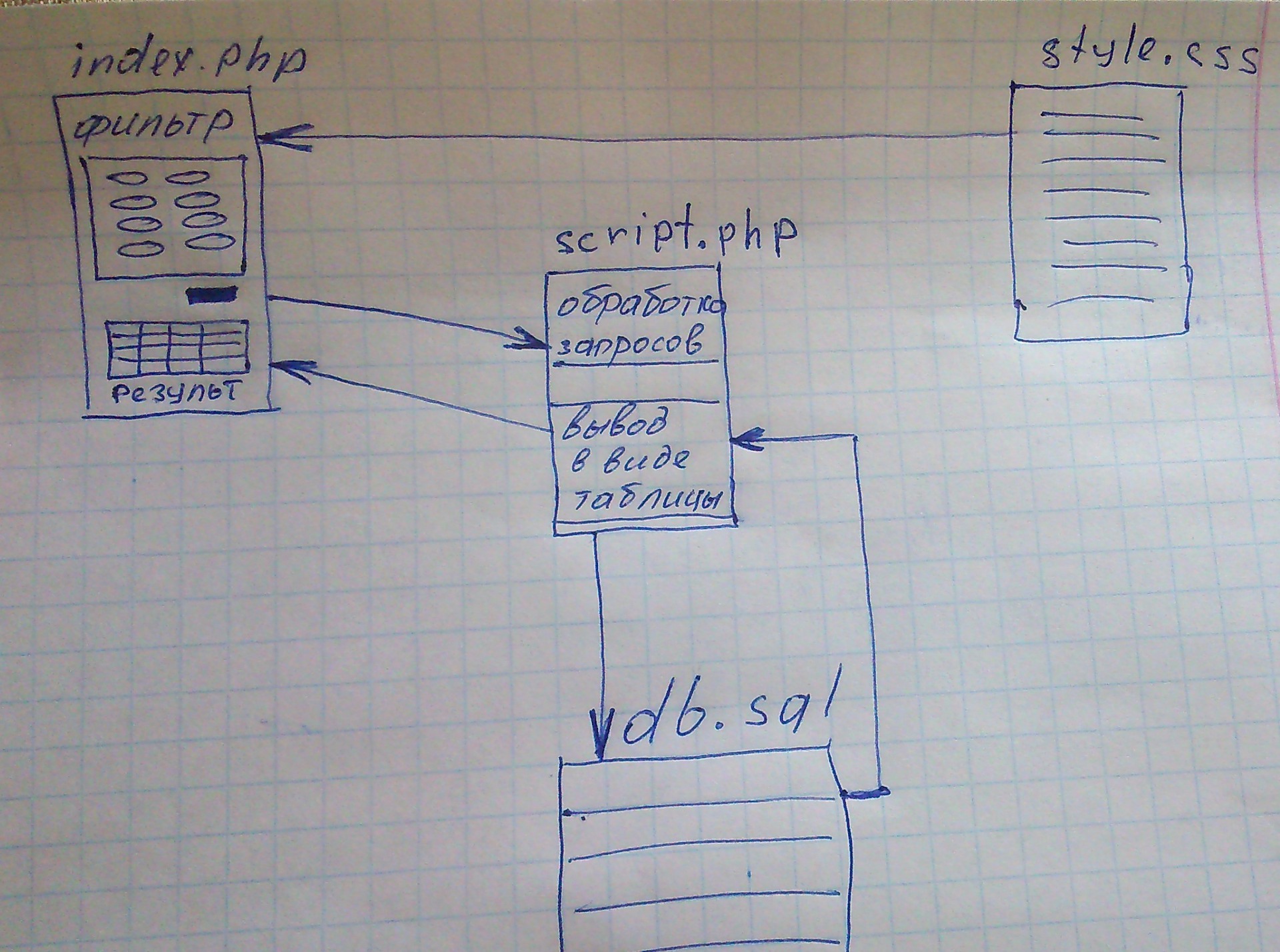
Логически это выглядит вот так: