Собственно суть вот в чем.
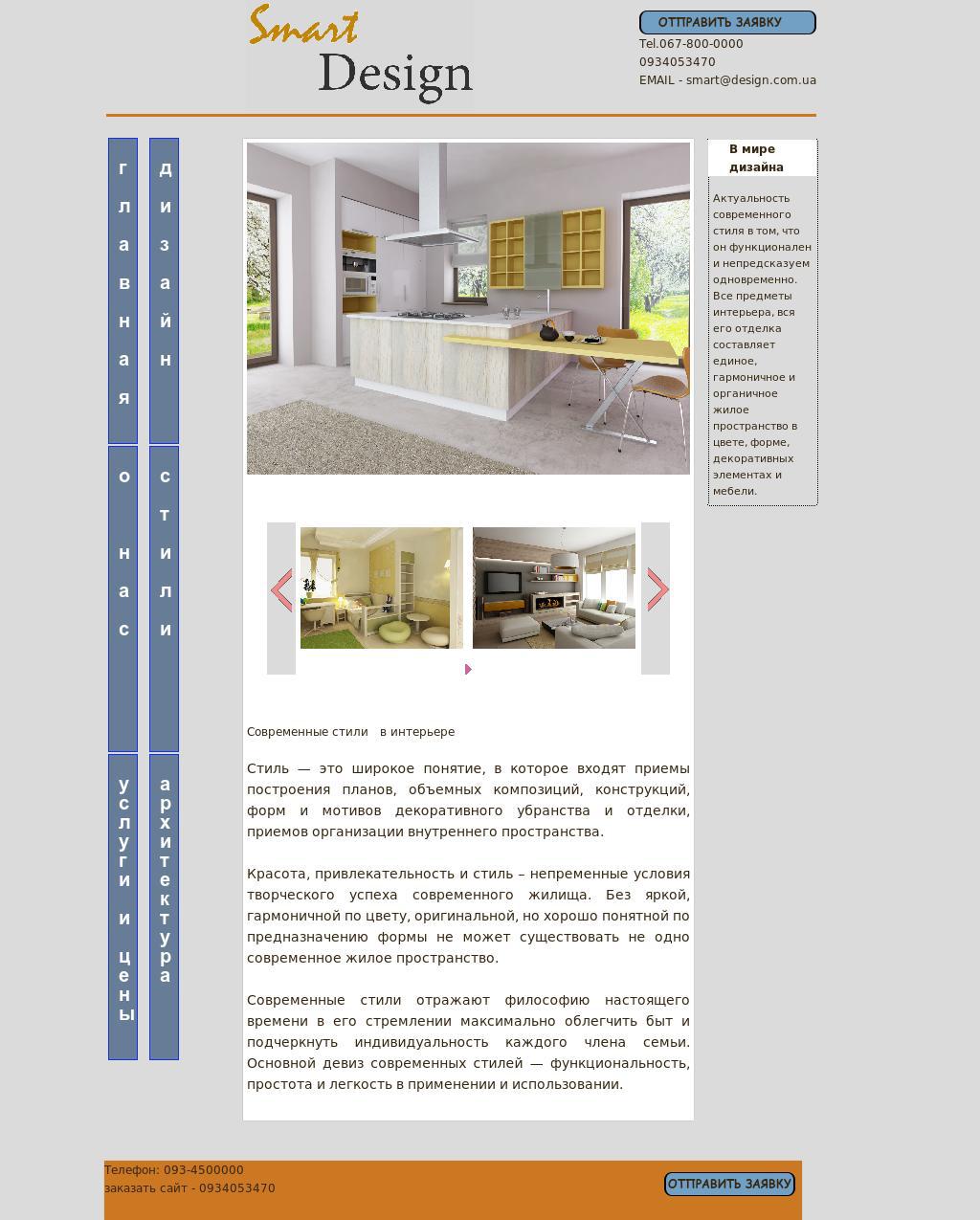
Есть сайт, отображается в браузере вот так:

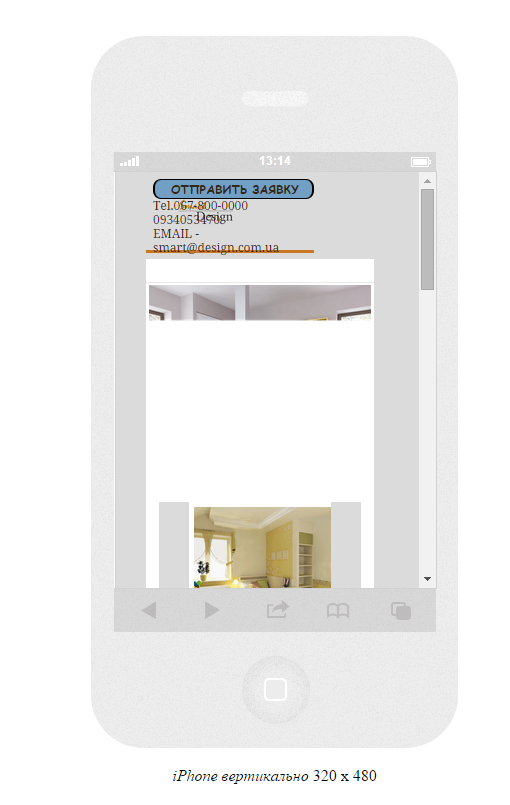
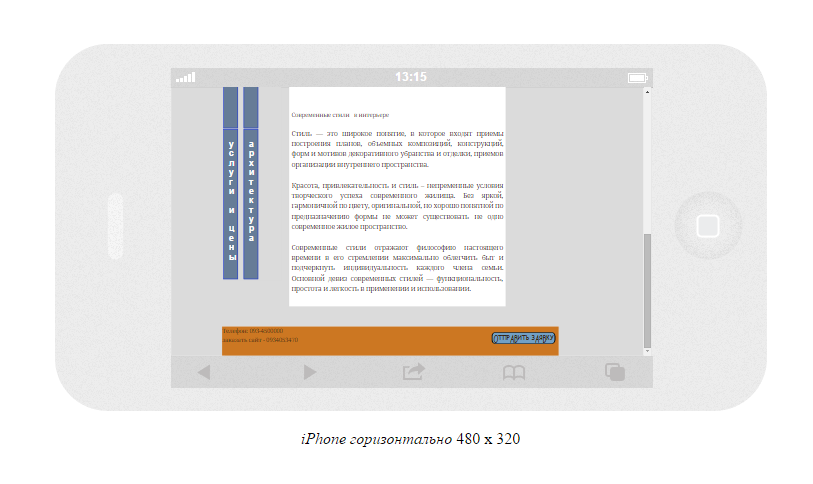
На телефонах и планшетах блоки "лезут".


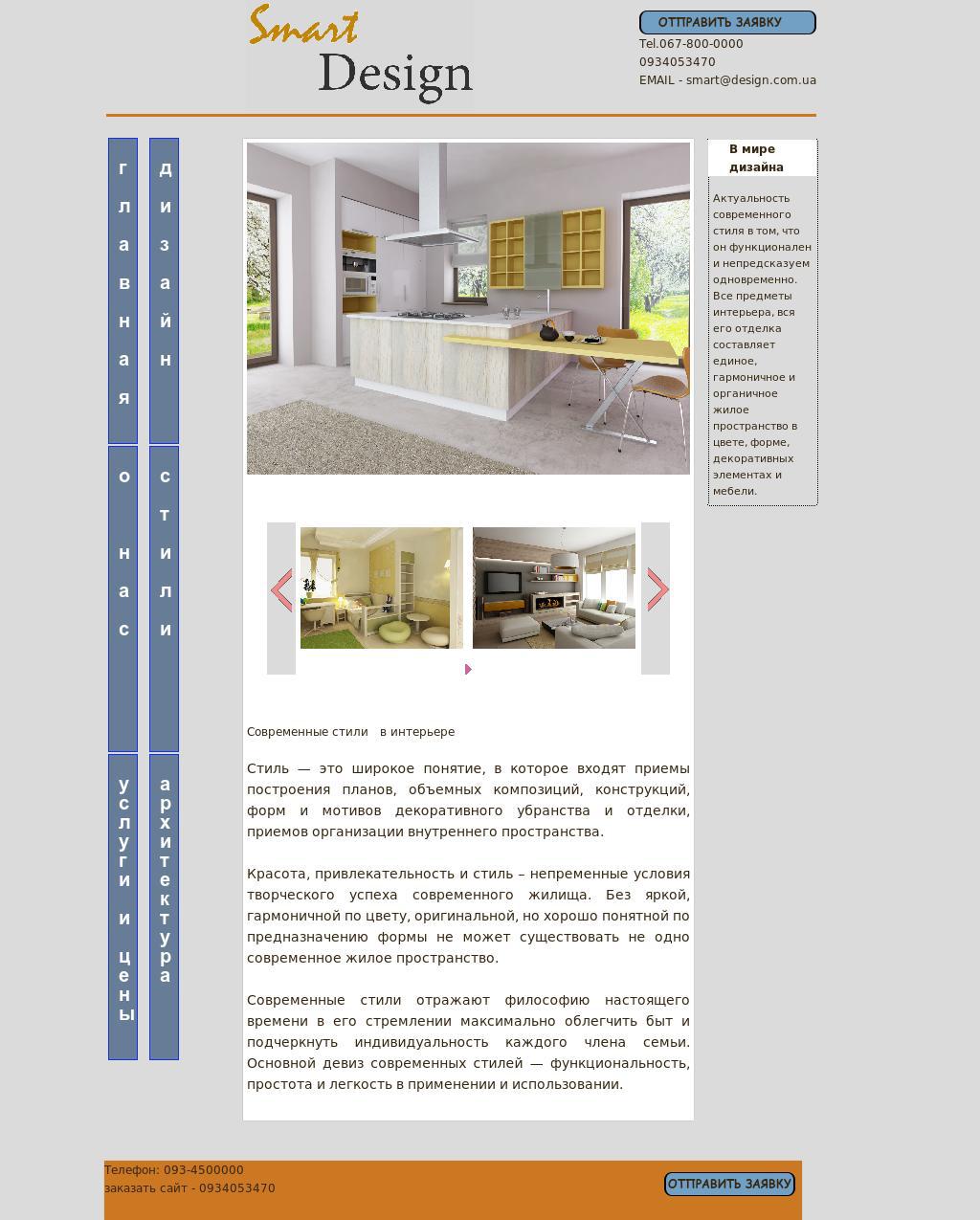
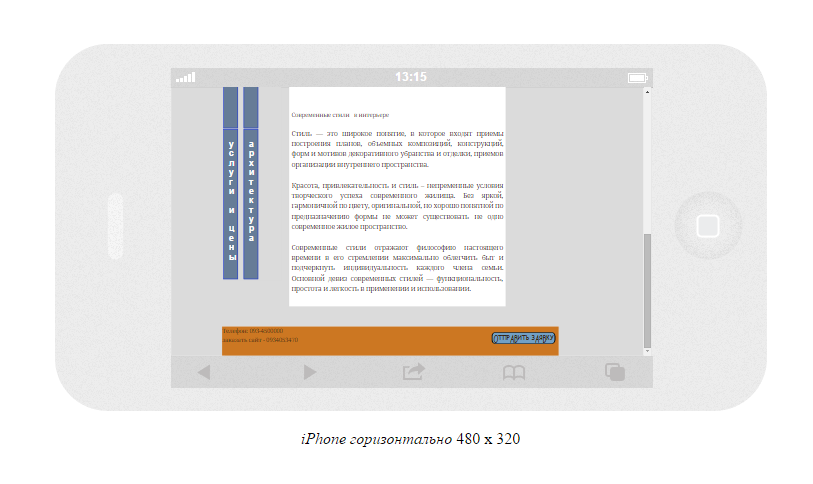
Нужно чтобы отображалось вот так:


<meta name="viewport" content="width=device-width" />
Не помогает.
Нужно чтоб сайт открывался почти во весь размер и уже юзер масштабировал пальцами :)