
и

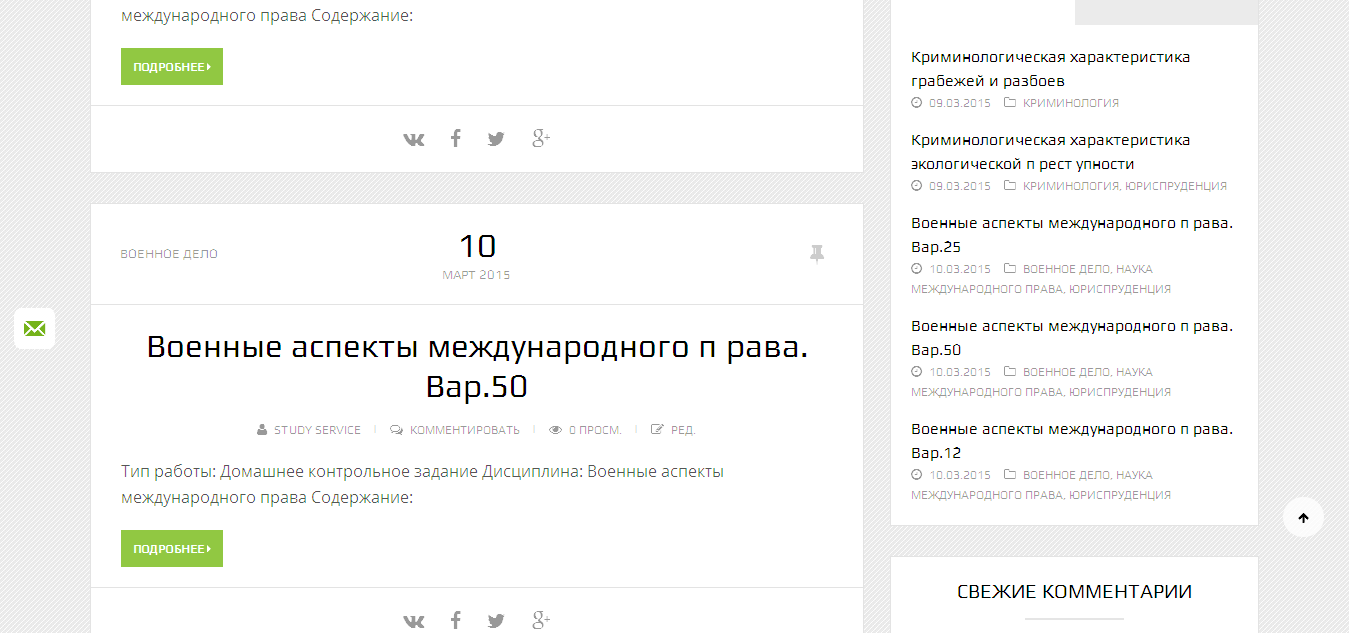
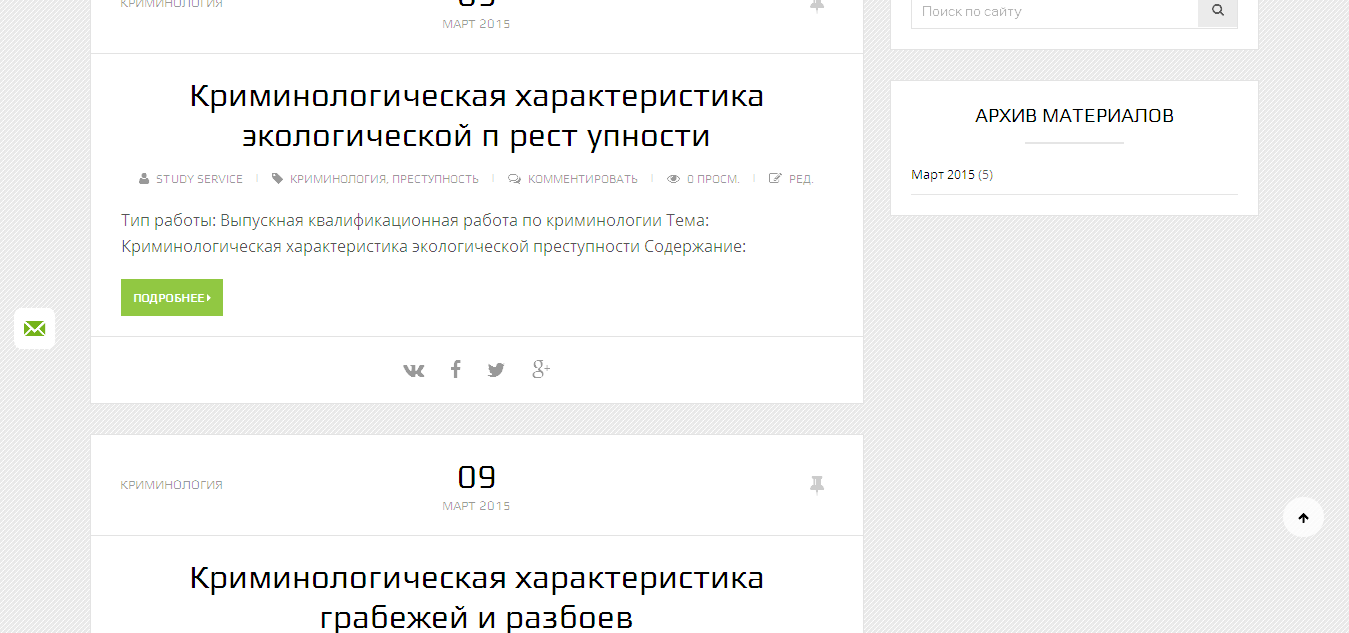
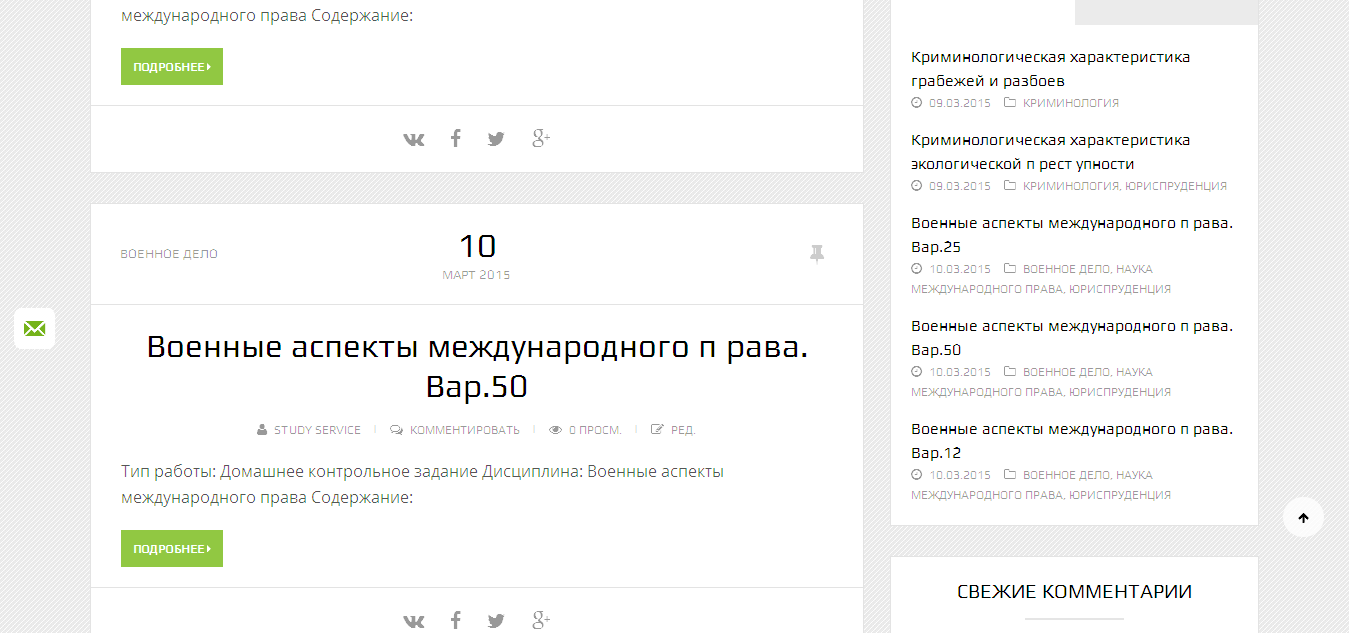
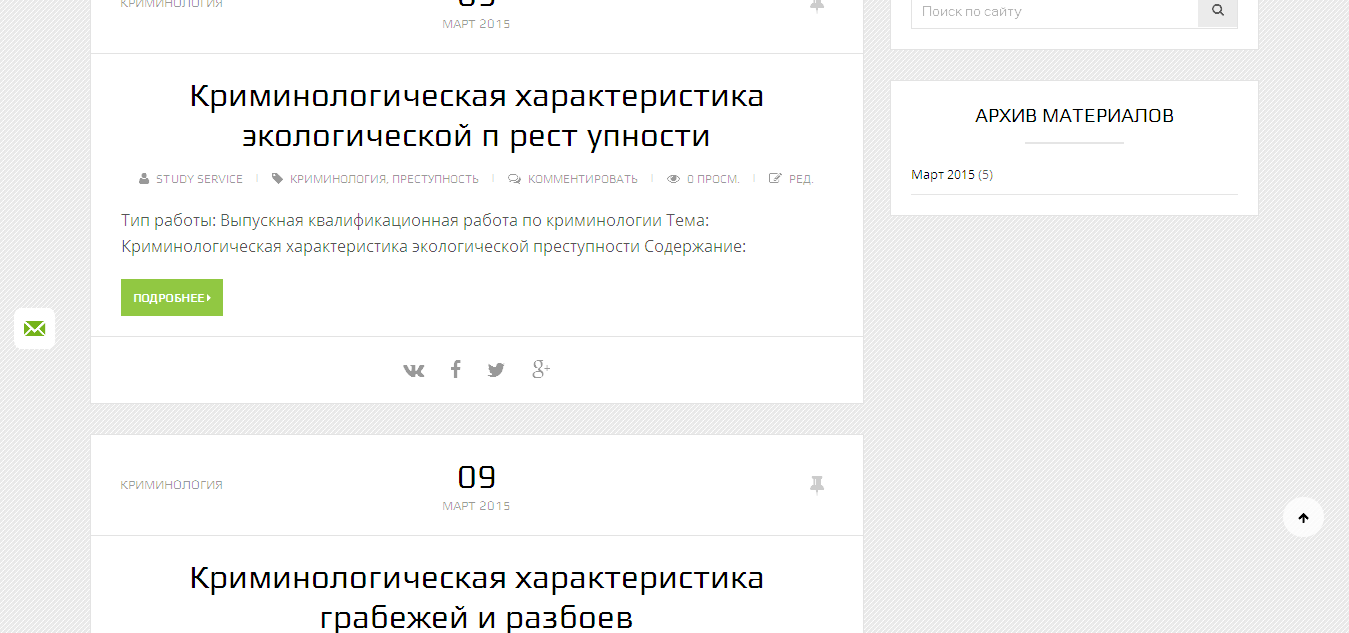
Для заголовков использую шрифт "Play" с сервиса "Google Fonts". Вдруг заметил, что при определенных сочетаниях букв появляются какие-то непредвиденные отступы(да,да! это не пробелы в коде). По-первому скрину видно, что возникает сие чудо везде в одних и тех же сочетаниях букв(соответственно, где применен шрифт "Play"). Как только в Firebug сбрасываю шрифт на стандартный Arial, этот косяк исчезает. Скажите пожалуйста, кто знает, в чем может быть проблема с этими Google Fonts?
Не знаю чем это поможет, но вот код оформления заголовка:
font-family: Play;
font-weight: 400;
font-style: normal;
letter-spacing: normal;
text-align:center;