Добрый день! Делаю свой первый сайт клиенту -
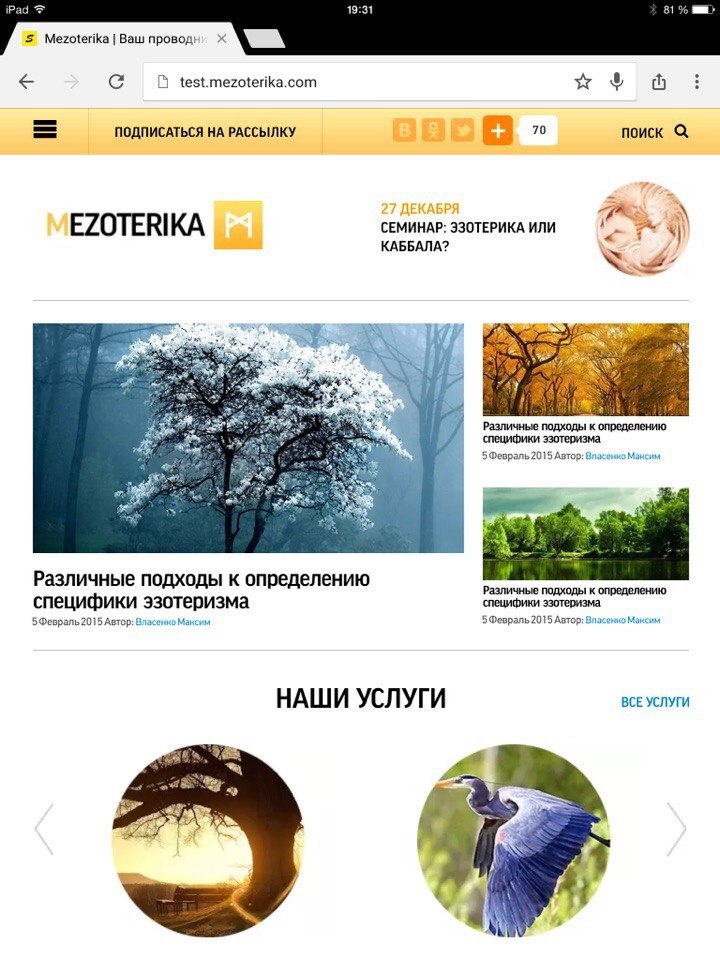
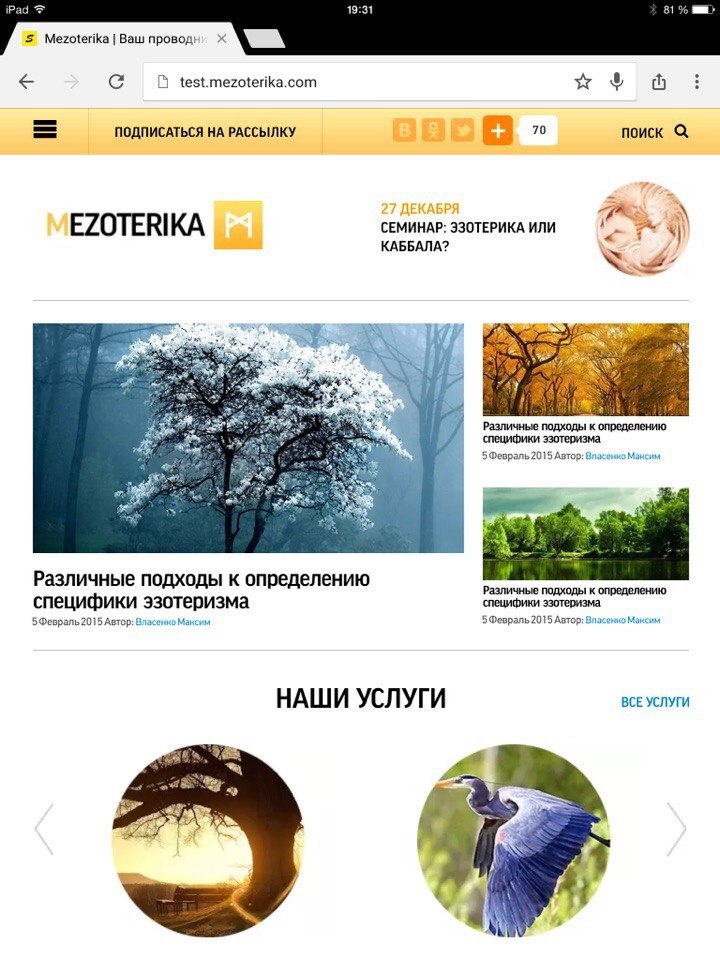
test.mezoterika.com . Сайт с адаптивной версткой. Клиент говорит, что у него на IPad с ретина дисплеем в браузере Safari сайт отображается вот так:

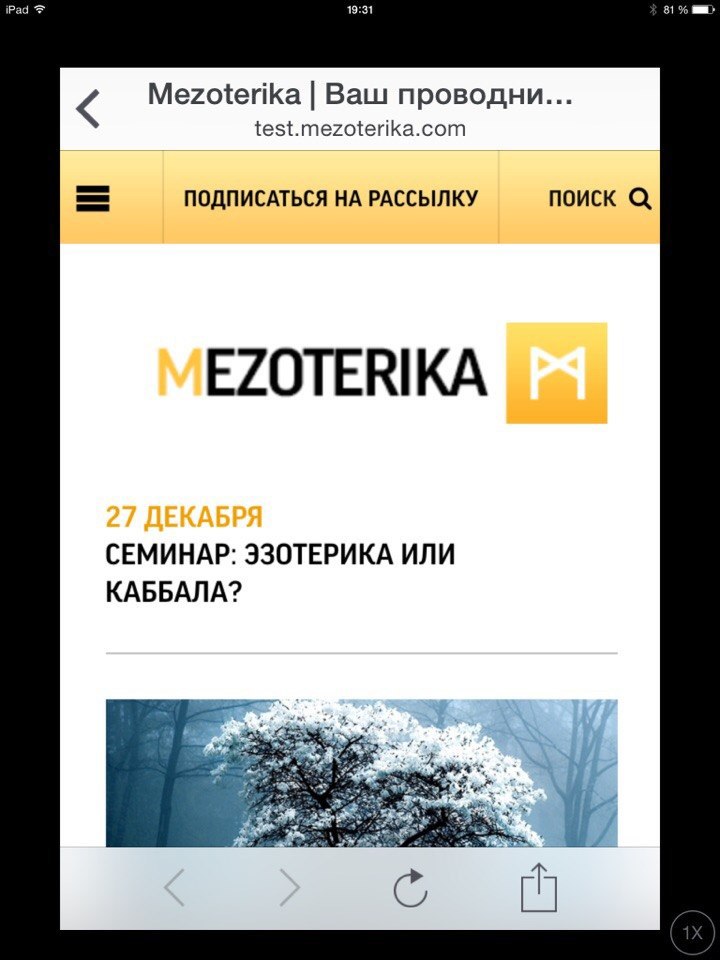
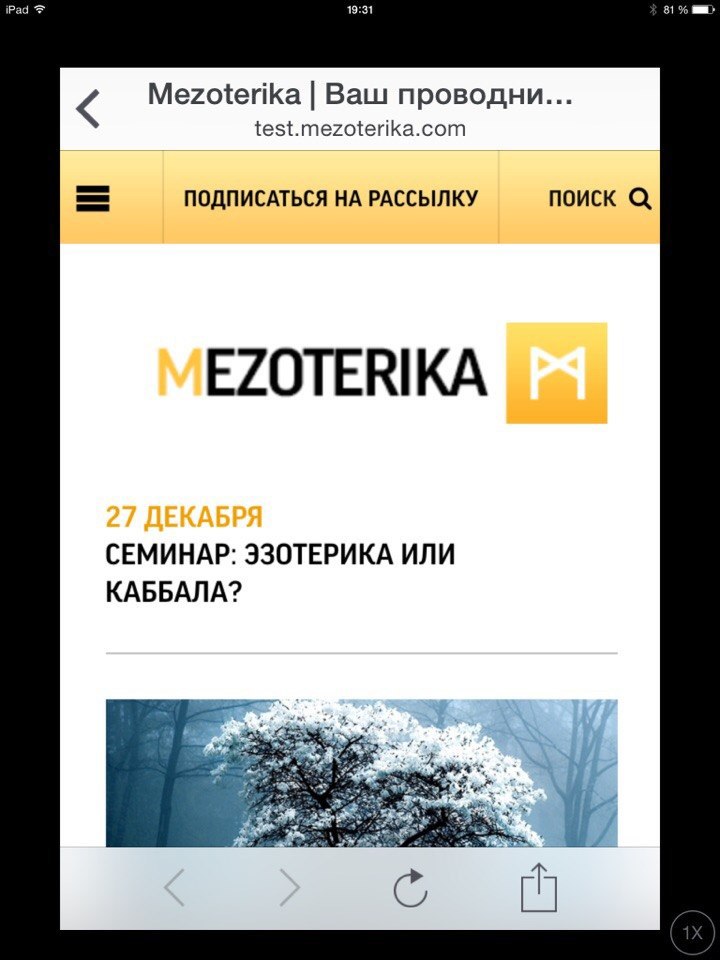
А на google chrome все отлично отображается:

В чем может быть проблема? Полагаю что проблема в медиа запросах, но не уверен.
Медиа запросы со стилями у меня прописаны следующие:
media only screen and (min-width: 960px) and (max-width: 1199px)
media only screen and (min-width: 751px) and (max-width: 959px)
media only screen and (min-width: 480px) and (max-width: 750px)
media only screen and (max-width: 479px)
Надеюсь кто-то сталкивался с такого рода проблемой.
 А на google chrome все отлично отображается:
А на google chrome все отлично отображается: