Добрый день! Подскажите пожалуйста как мне правильно принять данные в модальное окно Bootstrap? У меня есть таблицы с пользователями и в каждой строке кнопки для редактирования пользователя. Они имеют такой вид:
<a class="btn btn-mini btn-success" data-toggle="modal" data-target="#myModal" href="/users/permission/{{$user->id}}"><i class="fa fa-user"></i></a>
<a class="btn btn-mini btn-info" data-toggle="modal" data-target="#myModal" href="/users/edit/{{$user->id}}"><i class="fa fa-pencil"></i></a>
<a class="btn btn-mini btn-warning" data-toggle="modal" data-target="#myModal" href="/users/password/{{$user->id}}"><i class="fa fa-key"></i></a>
<a class="btn btn-mini btn-danger" data-toggle="modal" data-target="#myModal" href="/users/block/{{$user->id}}"><i class="fa fa-eye-slash"></i></a>
<a class="btn btn-mini btn-danger" data-toggle="modal" data-target="#myModal" href="/users/delete/{{$user->id}}"><i class="fa fa-times"></i></a>
В работе я использую фреймворк Laravel 4. При нажатии на кнопку редактирования идет запрос к контроллеру который возврящает данные нужного пользователя по его id. Данные возвращаются в модальное окно в формате JSON и вместо полноценного окна с данными такого вида:

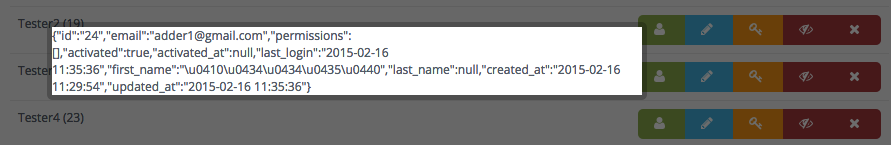
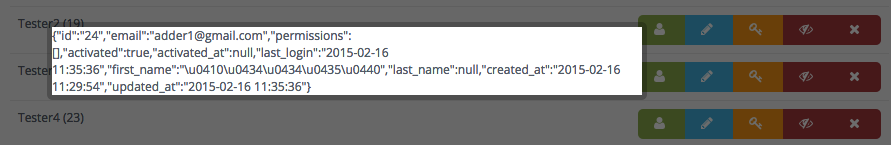
Я получаю окно заполненного данными JSON:

Подскажите пожалуйста что я делаю не верно отправляю данные не в верном формате или я не верно их принимаю в модальное окно? Как мне принять данные в поля формы, чтобы я мог их редактировать?