Сейчас у Яндекс.Браузера есть замечательное
API Табло и в новом Яндекс.Браузере можно менять верхнюю и нижнюю панель под стиль сайта (цвет / прозрачность). С Яндекс.Браузером всё ok: добавил пару строк в код сайта согласно требований Яндекса и вуаля!
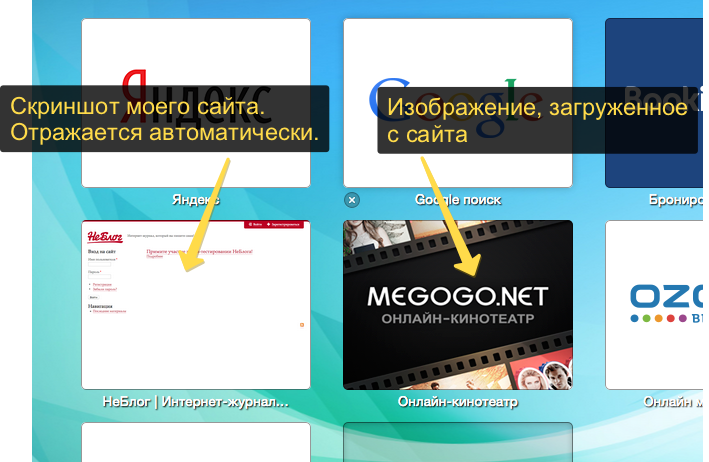
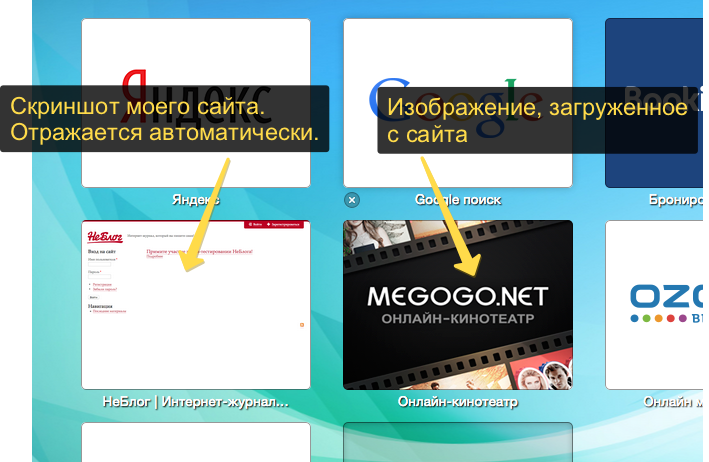
Но как быть с Оперой и Мозилой? Там тоже есть своеобразные визуальные закладки. Когда сайт добавляешь в экспресс-панели этих браузеров, появляется мини-скриншот страницы сайта, но на некоторых сайтах вместо скриншота отображается логотип, который, конечно, лучше смотрится и воспринимается аудиторией более четко:

Полагаю, что где-то есть API, но ни на Опере, ни в Мазиле не нашел. Кто сталкивался, помогите, плиз.