Для input и textarea в css задал все одинаковое и падинги и марджины, бордер, шрифты и т.д.
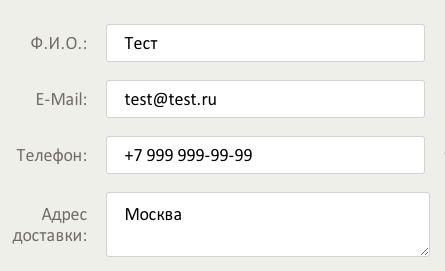
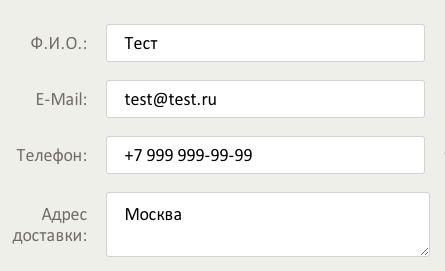
Но все равно textarea cols='30' больше по ширине чем input size='30' в хроме, сафаре и опере. Только в фаерфоксе все ок.
Почему так происходит? Есть ли способ это исправить не прописывая width?