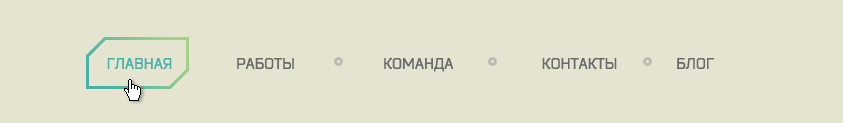
Есть меню в котором у каждого пункта hover-эффект в виде неправильного многоугольника с градиентом.

Основная проблема в том, что пункты меню разные по длине, а значит — обводка должна растягиваться горизонтально. То есть, ни просто картинка, ни svg не покатит.
К тому же, эта форма — «фишка» дизайна и используется неоднократно в других местах макета.
Если пожертвовать градиентом, то у меня все сводится к одноцветным border-top и border-bottom с картинками углов в :before и :after (border-left и border-right).
Как еще это можно реализовать?
Или возвращать дизайнеру и пусть делает прямоугольники?
——————————————————————————————————————————
В принципе, несколько вариантов так или иначе подходят для решения, я их отметил.
Но в этом проекте все-таки было решено упростить форму до прямоугольника.
Всем спасибо!
Надеюсь, эти подсказки будут полезны другим разработчикам.