Привет всем!
Нужна помощь профи. Заранее попрошу не критиковать за вопрос (не могу его решить, уже потерял аппетит и сон).
Суть вопроса:
Есть сайт:
mikekus.com/portfolio
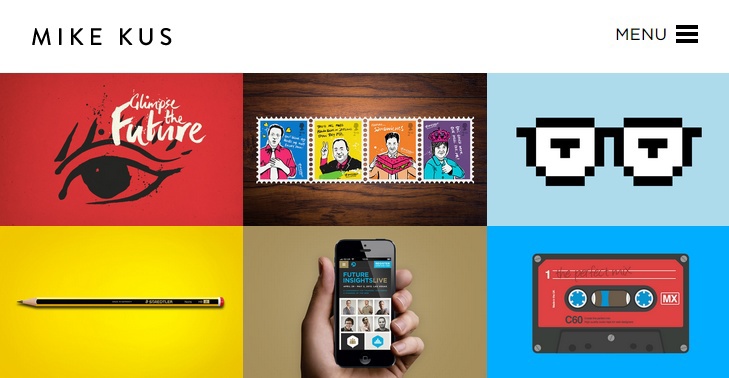
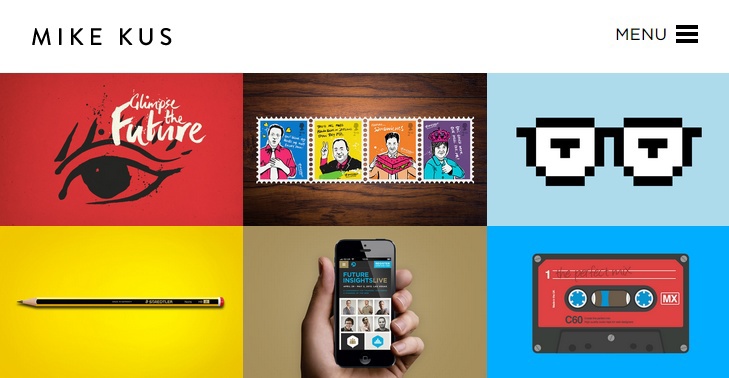
Хочу сделать отзывчивый центр, как у него. Чтобы при просмотре на разных экранах количество картинок работ варьировалось от 4 до 2 и при этом место заполнялось (с помошью ширины этих самых картинок) на всю ширину экрана. То есть: если просматривать сайт на PC, то кол-во картинок в ряд шло 4 (на всю ширину, как тут:

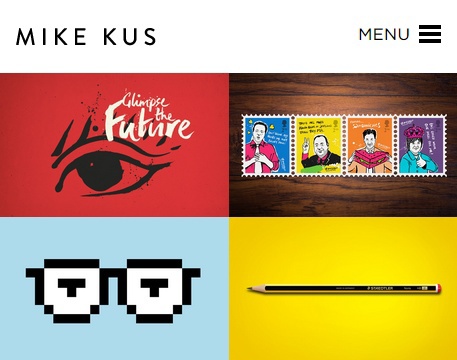
), если на планшете - то кол-во картинок в ряд шло 3 (так же на всю ширину, как тут:

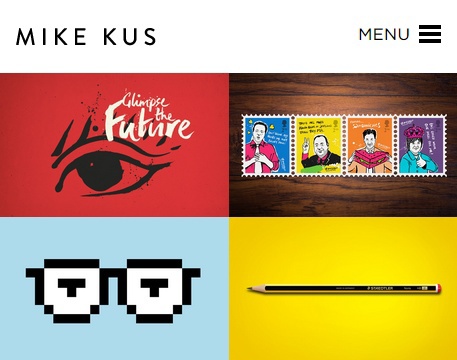
), а если на смартфонах и телефонах - кол-во картинок в ряд шло 2, соответственно, так же на всю ширину экрана того или иного смартфона, как тут:

.
В сетке бутстрапа только начинаю разбираться.
Знаю, что надо больше читать и практиковаться, но пока не решу вышеописанную проблему, то не смогу нормально жить. Так что помогите пожалуйста. Буду очень благодарен.
Заранее спасибо!

 ), если на планшете - то кол-во картинок в ряд шло 3 (так же на всю ширину, как тут:
), если на планшете - то кол-во картинок в ряд шло 3 (так же на всю ширину, как тут:  ), а если на смартфонах и телефонах - кол-во картинок в ряд шло 2, соответственно, так же на всю ширину экрана того или иного смартфона, как тут:
), а если на смартфонах и телефонах - кол-во картинок в ряд шло 2, соответственно, так же на всю ширину экрана того или иного смартфона, как тут:  .
.


