Всех с НГ, после которого соображается как-то с трудом.
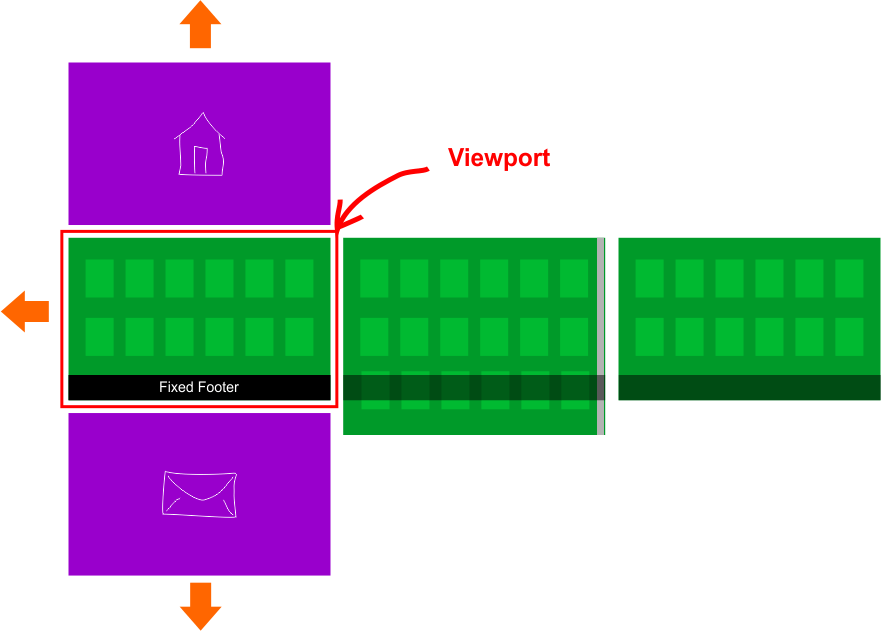
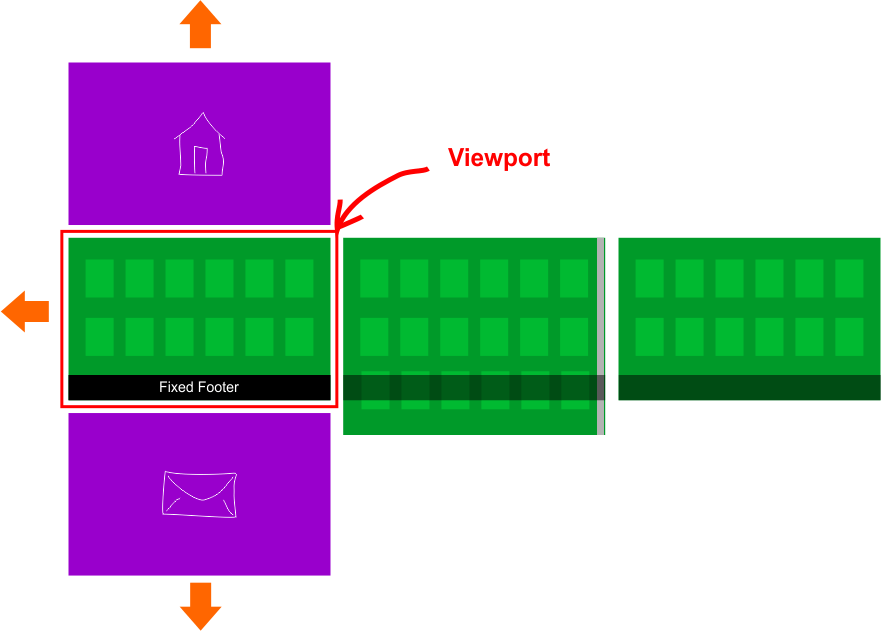
Задача: лендинг портфолио на FullPage.js с вертикальной поэкранной прокруткой. На 2-м экране (id) существует дополнительно скролл вправо-влево и именно на нём и его дочках нужно зафиксировать футер с одинаковыми пояснениями, которые не нужны на всех остальных вертикальных экранах.
Особый цинизм в том, что горизонтальные экраны могут быть больше 100% по высоте. Это как раз скриптом предусмотрено, но вот прилепить футер, только ко второй (с горизонтальными дочерьми) секции не получается.
Fixed всегда был не гибким решением, но хочется надеяться, что существует всё же решение.
Спасибо!

Картинка для ясности задачи