Вопрос нубский.
Захотел я себе на сайт всплывающие подсказки -
Hint.css
С подключением файла css к теме разобрался.
Вот к примеру мне надо применить всплывающую подсказку к определенному блоку (селектору), который называется div class="
advanced_city_div half_form">
Я нашел
php файл в теме вордпресса, где прописан этот блок (
property_location.php)
<div class="advanced_city_div half_form">
...
</div>
и добавил необходимый код к блоку:
<div class="advanced_city_div half_form hint--left" data-hint="Thank you!">
...
</div>
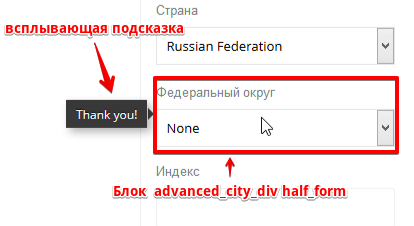
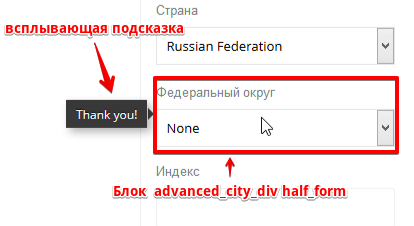
Все заработало:
 Но,
Но, если вдруг я задумаю обновить тему (разработчики шаблона выкатили новое обновление) - то в таком случае все мои изменения класса
advanced_city_div half_form hint--left пропадут, так как файл
property_location.php обновится на новый, вместе со всеми новыми файлами обновления темы.
В таком случае,
Где и каким образом, мне нужно еще разместить новый код блока со всплывающей подсказкой, чтобы все это не терялось при обновлении темы?
Может в functions.php? Или где?
И самое главное как оформлять правильно запись?
Полный код блока:
<div class="advanced_city_div half_form hint--left" data-hint="Thank you!">
<label for="property_city"><?php _e('City','wpestate');?></label>
<?php
$args = array(
'hide_empty' => false
);
$select_city='';
$taxonomy = 'property_city';
$tax_terms = get_terms($taxonomy,$args);
$selected_option='';
$selected= get_term_by('id', $property_city, $taxonomy);
if($selected!=''){
print 'selected option '. $selected_option=$selected->name;
}
foreach ($tax_terms as $tax_term) {
$select_city.= '<option value="' . $tax_term->name . '"';
if($property_city==$tax_term->name ){
$select_city.= ' selected="selected" ';
}
$select_city.= ' >' . $tax_term->name . '</option>';
}
?>
<select id="property_city_submit" name="property_city" class="cd-select" >
<option value="none"><?php _e('None','wpestate'); ?></option>
<?php echo $select_city ;?>
</select>
</div>
 Но, если вдруг я задумаю обновить тему (разработчики шаблона выкатили новое обновление) - то в таком случае все мои изменения класса advanced_city_div half_form hint--left пропадут, так как файл property_location.php обновится на новый, вместе со всеми новыми файлами обновления темы.
Но, если вдруг я задумаю обновить тему (разработчики шаблона выкатили новое обновление) - то в таком случае все мои изменения класса advanced_city_div half_form hint--left пропадут, так как файл property_location.php обновится на новый, вместе со всеми новыми файлами обновления темы.