Задача: сверстать многоколоночную адаптивную div ленту.
<style>
.block {
width: 300px;
background: #007dbe;
text-align: center;
padding: 30px;
}
.block div {
width: 30%;
display: inline-block;
vertical-align: top;
}
.block div p {
height: 20px;
background: white;
margin: 5px;
}
</style>
<div class="block">
<div><p></p><p></p></div>
<div><p></p></div>
<div><p></p><p></p><p></p></div>
<div><p></p><p></p></div>
<div><p></p><p></p><p></p><p></p><p></p><p></p></div>
<div><p></p><p></p></div>
<div><p></p></div>
<div><p></p><p></p><p></p></div>
<div><p></p><p></p></div>
</div>
Сейчас результат вот такой:

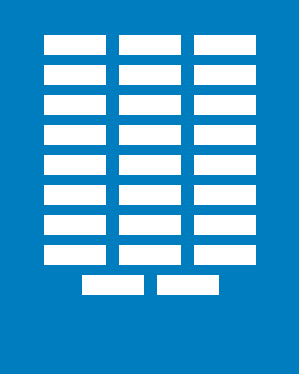
А нужен вот такой:

То есть, необходимо сдвинуть все элементы, у которых вверху пусто - вверх.
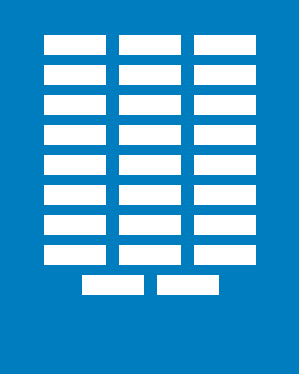
Чтобы было понятнее, вот для такого списка это нужно сделать.