Добрый вечер.
Столкнулся на работе с такой проблемой:
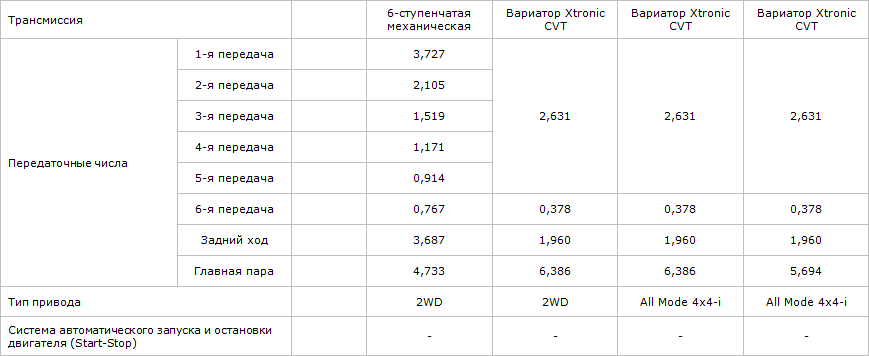
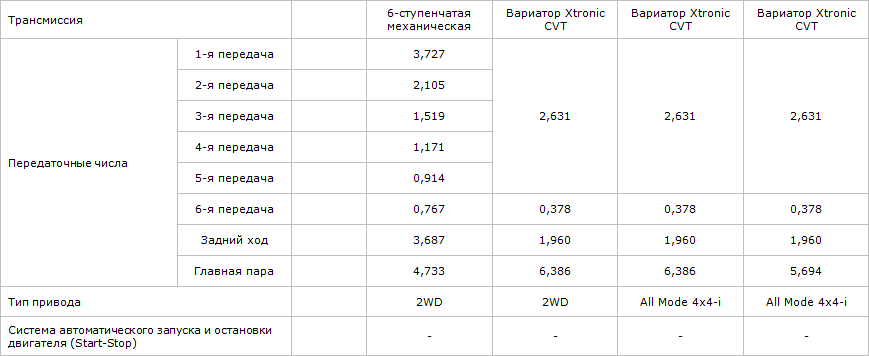
Нужно сверстать таблицу , но у нее довольно не простая архитектура.
Я не так давно стал изучать HTML , но с простыми таблицами проблем не возникает , а тут напасть. Зачастую я брал таблицу из Excel - вставлял в word 2003 (.doc) , затем конвертировал в HTML и выкладывал на страницу (доставлял не достающие теги).
Во вложение будет таблица , было бы здорово если кто нибудь подсказал что мне с ней можно будет сделать.