Добрый день
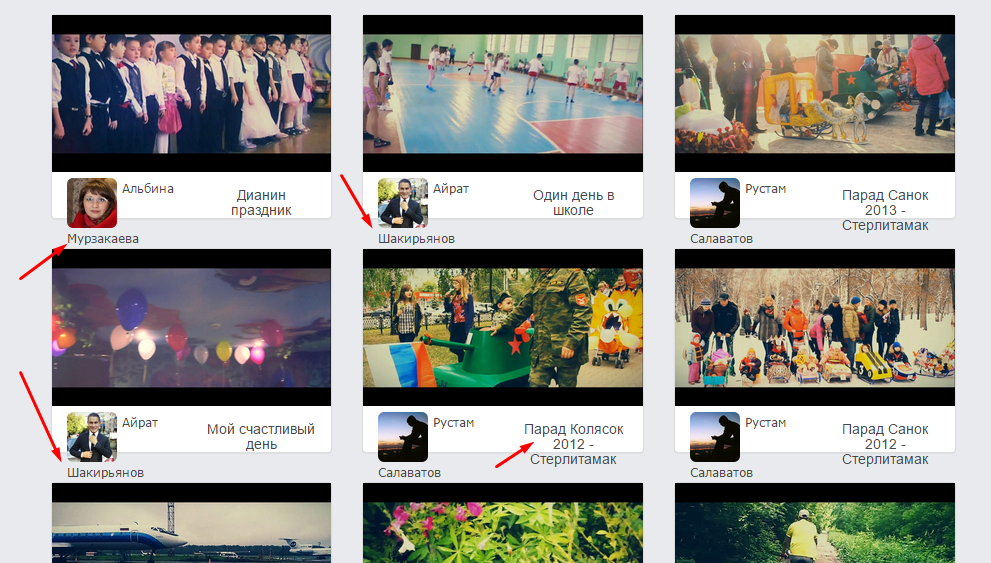
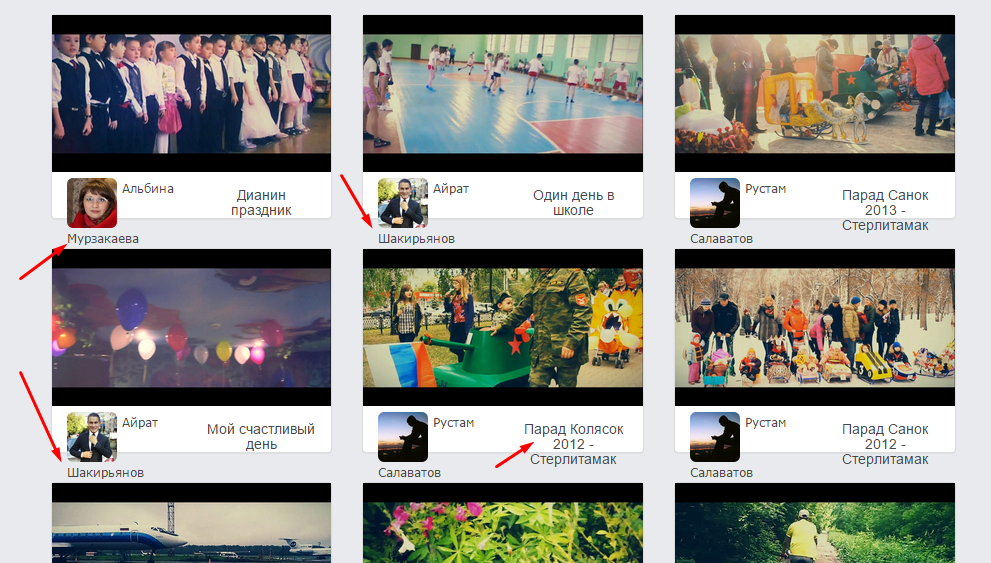
есть такая адаптивная верстка
prntscr.com/53ci80
блоки постоянно прыгают, особенно футер блока
можно сделать чтоб он всегда прапорционально сжимался от основного размера превью...
то есть, сейчас аватарка 50*50px, задать не в пикселях как-то а процентах и текст...чтоб если тянешь за блок, он тоже уменьшался
тут страница сама
up.lifefilm.ru/newfilms.html