Добрый день !
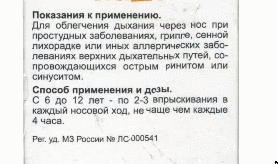
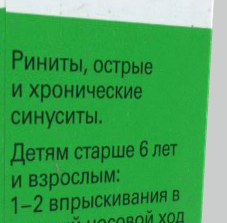
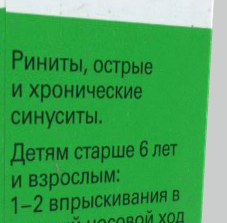
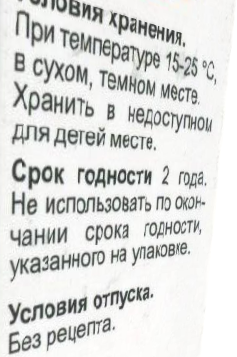
Есть 3D упаковка, если реализовать просмотр упаковки на Flash через какой-нибудь Alternativa3D, то текст будет выглядеть на упаковочке так:

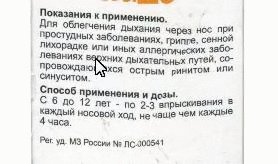
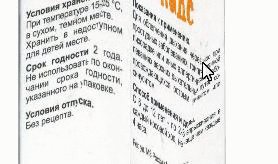
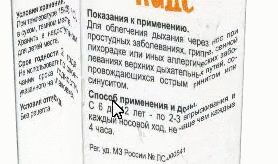
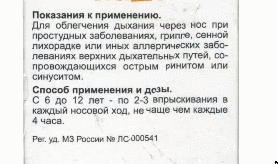
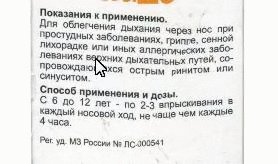
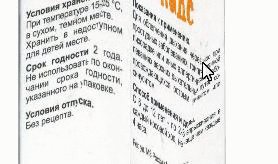
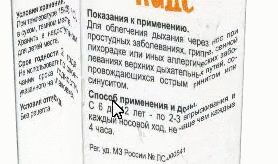
А если реализовать на JavaScript через Canvas, то текст будет выглядеть вот так:

Разница в читаемости текста.
Использовать WebGL не могу, Использовать CSS3D еще очень рано, разные там VRML не работают в браузерах из коробки, SVG тоже как я понял не полноценен. Использовать Flash крайне не желательно. Canvas - самый верный вариант для моего случая(объекты очень простые).
Работал с threejs и phoriajs
Ситуация одинаковая во всех браузерах, включая Android браузеры
Увеличение количества полигонов - тупиковый вариант и не подходит, искажения не исчезают, а лишь изменяются.
Для пущей наглядности GIF-ка как это работает криво: