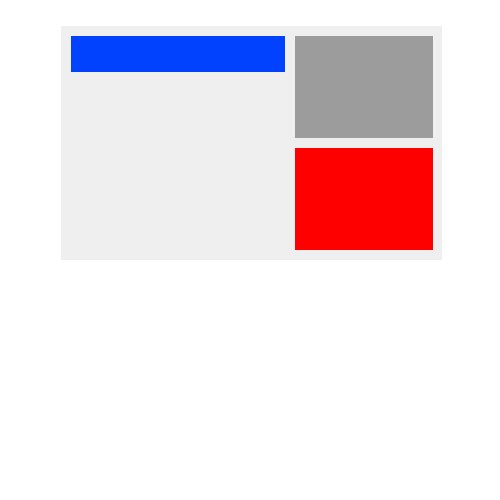
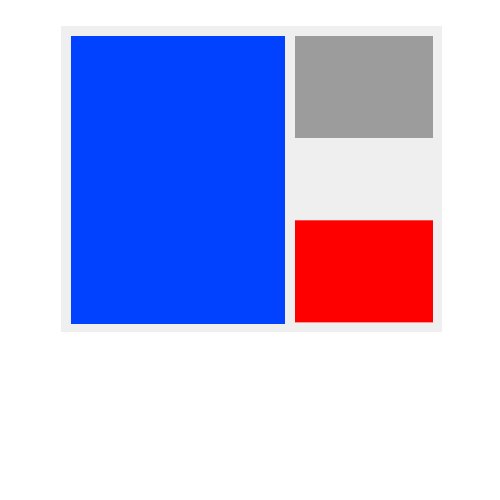
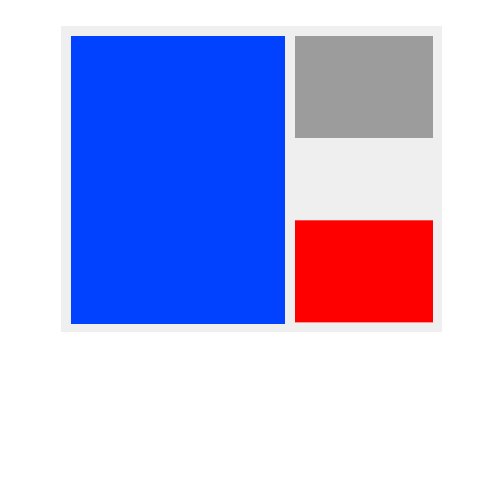
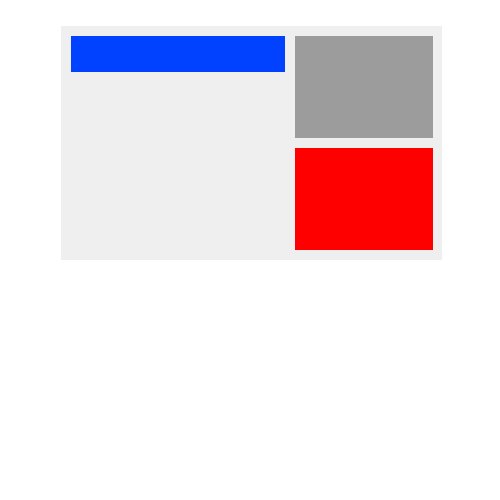
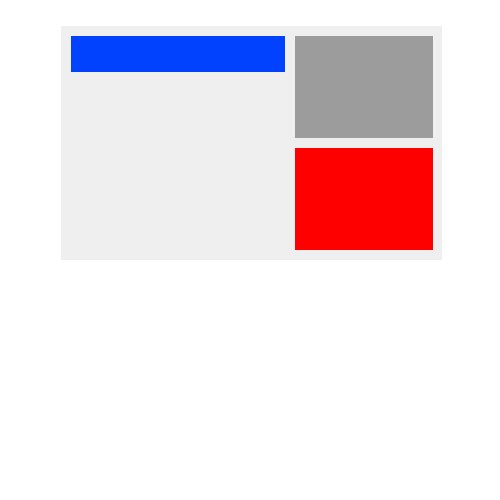
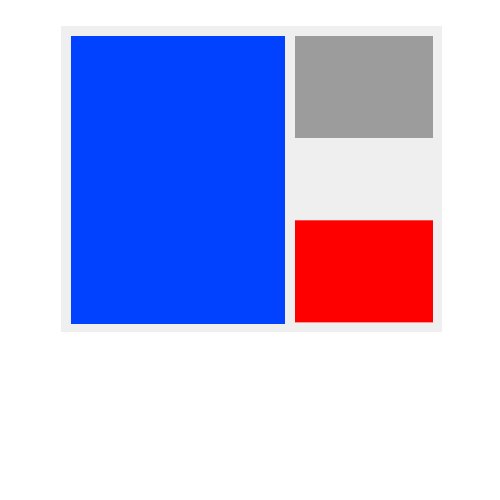
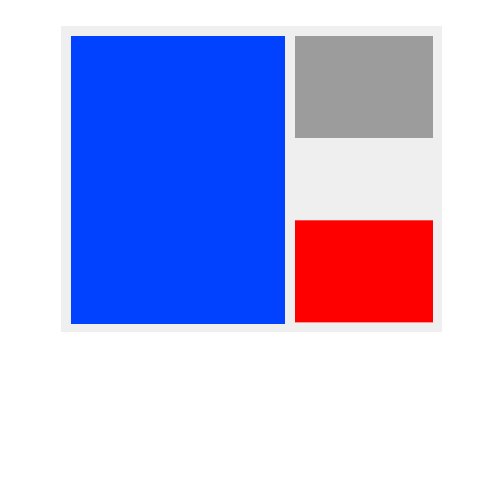
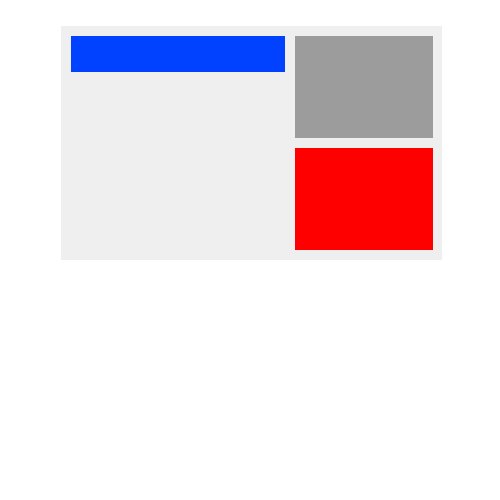
Всё резиновое. Есть синий основной, и есть два сайдбара. Темносерый сайдбар всегда сверху, красный сайдбар всегда снизу светлосерого родителя. Как сделать средствами CSS, чтобы для любого объёма контента в синем, красном и тёмносером блоках они умели располагаться как на кадрах иллюстрации-анимации (на которой увеличивается контент в синем блоке)?

UPD: Решение —
jsfiddle.net/vovkasolovev/hga7jw4s