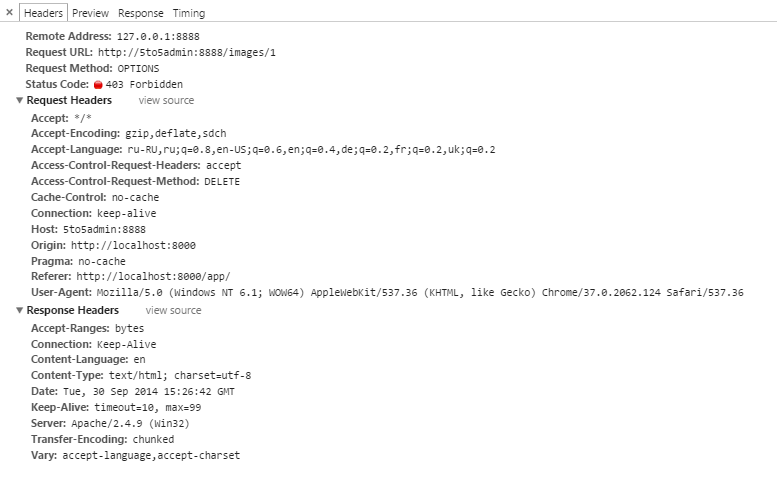
XMLHttpRequest cannot load 5to5admin:8888/images/1. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'localhost:8000' is therefore not allowed access.
# with AJAX withCredentials=false (cookies NOT sent)
Header always set Access-Control-Allow-Origin "*"
Header always set Access-Control-Allow-Methods "POST, GET, PUT, OPTIONS, PATCH, DELETE"
Header always set Access-Control-Allow-Headers "X-Accept-Charset,X-Accept,Content-Type,Accept-Language,Accept-Charset,X-Request-With,Content-Length,Accept,Origin"
RewriteEngine On
RewriteCond %{REQUEST_METHOD} OPTIONS
RewriteRule ^(.*)$ $1 [R=200,L]
#RewriteRule ^(.*)$ $1 [R=200,L,E=HTTP_ORIGIN:%{HTTP:ORIGIN}]
RewriteBase /
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)$ index.php?customUrl=$1 [QSA,L]'use strict';
(function () {
function imageFun ($resource)
{
return $resource('http://5to5admin:8888/images/:id.json', { id: '@id' }, {
'query': {
url: 'http://5to5admin:8888/images/?from=:start&limit=:limit',
method:'GET',
params: {
start: '@start',
limit: '@limit'
},
isArray: true
},
'delete': {
url: 'http://5to5admin:8888/images/:id',
method:'DELETE',
params: {
id: '@id'
}
}
});
}
angular.module('ftfAdminPanel.images')
.factory('Image', [ '$resource', imageFun ]);
})();
<Directory "%ssitedir%/*">
AllowOverride All
Options -MultiViews +Indexes +FollowSymLinks +IncludesNoExec +Includes +ExecCGI
<LimitExcept GET POST HEAD >
Require all denied
</LimitExcept>
</Directory><Directory "%ssitedir%/*">
AllowOverride All
Options -MultiViews +Indexes +FollowSymLinks +IncludesNoExec +Includes +ExecCGI
<LimitExcept GET POST HEAD OPTIONS DELETE>
Require all denied
</LimitExcept>
</Directory>