Добавлял
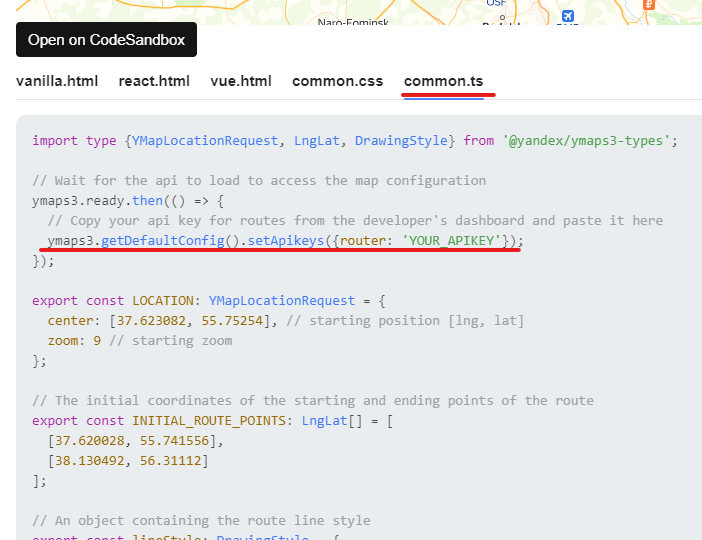
ymaps3.getDefaultConfig().setApikeys в разные места, но все равно получаю ошибку:
ymaps3: can't set up apikeys.
const initMapYandex = async () => {
await ymaps3.ready;
const CENTER = [Number(CONFIG.options.center[1]),Number(CONFIG.options.center[0])];
const {YMap,YMapDefaultSchemeLayer,YMapDefaultFeaturesLayer,YMapControls,YMapMarker,YMapListener,YMapFeature} = ymaps3;
const {YMapZoomControl,YMapGeolocationControl} = await ymaps3.import('@yandex/ymaps3-controls@0.0.1');
const {YMapDefaultMarker} = await ymaps3.import('@yandex/ymaps3-markers@0.0.1');
const MAP = new YMap(document.getElementById(CONFIG.id+'-map'),{
location: {
center: CENTER,
zoom: CONFIG.options.zoom
}
});
MAP.addChild(new YMapDefaultSchemeLayer());
MAP.addChild(new YMapDefaultFeaturesLayer());
MAP.addChild(new YMapControls({position: 'right'}).addChild(new YMapZoomControl({})));
MAP.addChild(new YMapControls({position: 'top right'}).addChild(new YMapGeolocationControl({})));
ymaps3.ready.then(() => {
if(buttons = document.getElementById(CONFIG.id+'-map').querySelectorAll("button")){
buttons.forEach(((button) => {
button.setAttribute('type','button');
}));
}
});
MAP.setBehaviors(['drag','dblClick']);
ymaps3.ready.then(() => {
ymaps3.getDefaultConfig().setApikeys({
router: CONFIG.options.routing.apikey
});
});
};
initMapYandex();
Что нужно сделать чтобы
ymaps3.getDefaultConfig().setApikeys заработал.