Страница с товаром
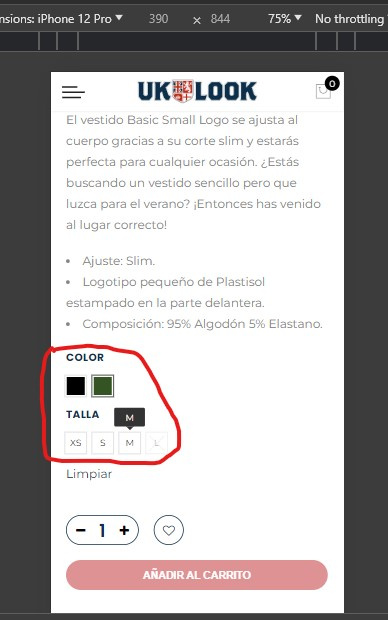
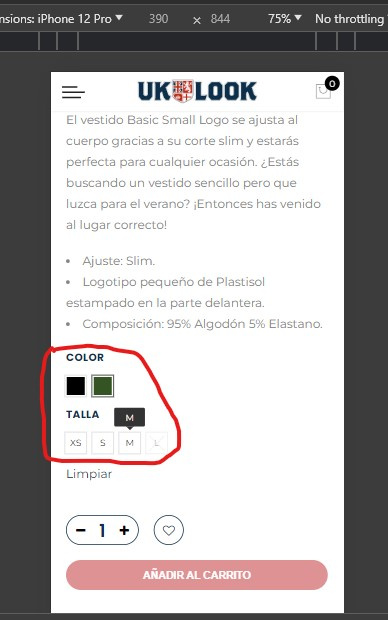
https://uk-look.com/lyle-scott-camisa-gingham/

На компьютере, если работать мышкой все выбирается и работает, но если открыть в браузере на мобильном, что ифон что андроид не срабатывает тап на этих елементах... точнее как будто бы задвоен, как если бы нажал очень быстро...
Если нажать на элемент и задержать, или нажать и сдвинуть экран, то срабатывает...
Так же вижу в консоле ошибку
[Violation] Added non-passive event listener to a scroll-blocking 'touchmove' event. Consider marking event handler as 'passive' to make the page more responsive. See
https://www.chromestatus.com/feature/5745543795965952
но ее описание мне ничем не помогло...
Интуитивно понимаю что это как то связано с событиями click и touchstart или подобных, но моих знаний javascript не хватает что бы самостоятельно разобраться...
Помогите. Спасибо.