Согласно статье "Схлопывание внешних отступов" (
https://developer.mozilla.org/ru/docs/Web/CSS/CSS_...), если отсутствуют границы (border), внутренние отступы (padding), строчное содержимое (inline/inline-block), height или min-height для отделения margin-top верхнего отступа этого блока от его margin-bottom нижнего отступа, то верхние и нижние внешние отступы пустого блока схлопываются.
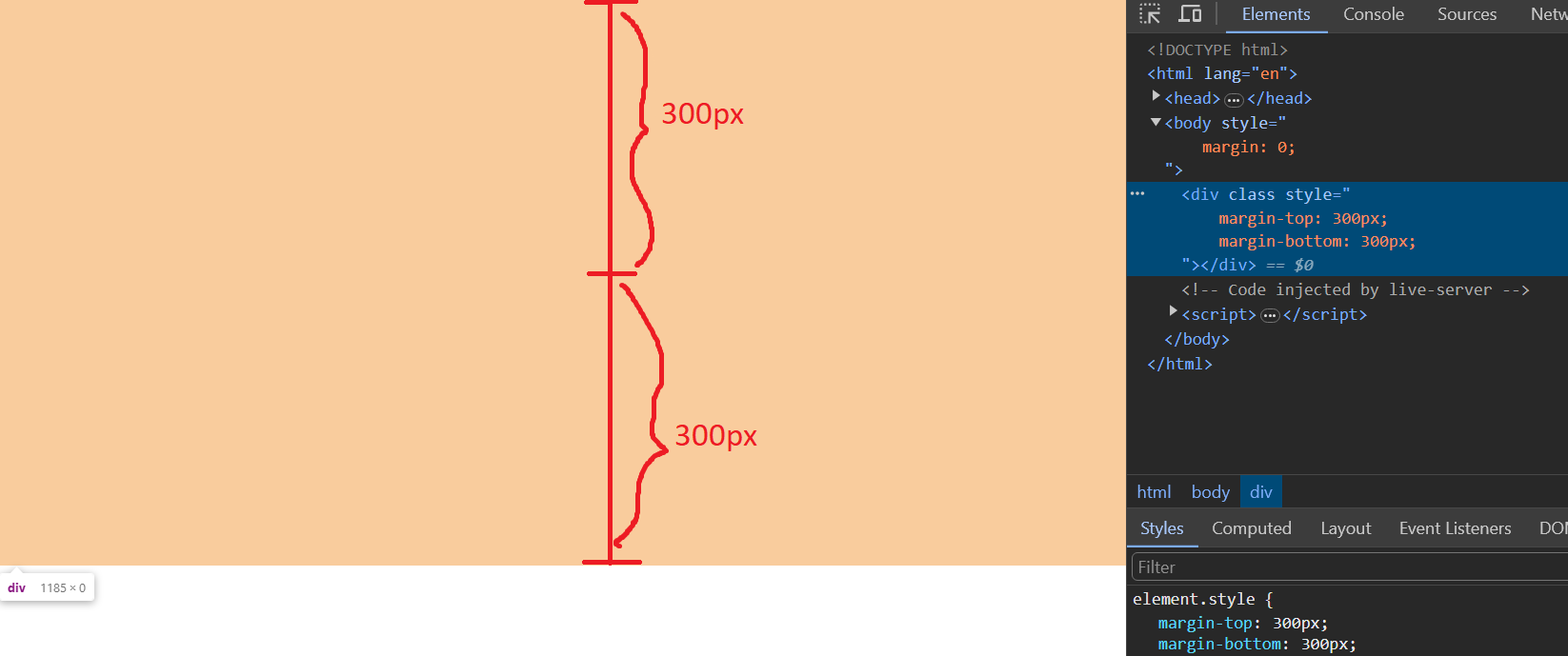
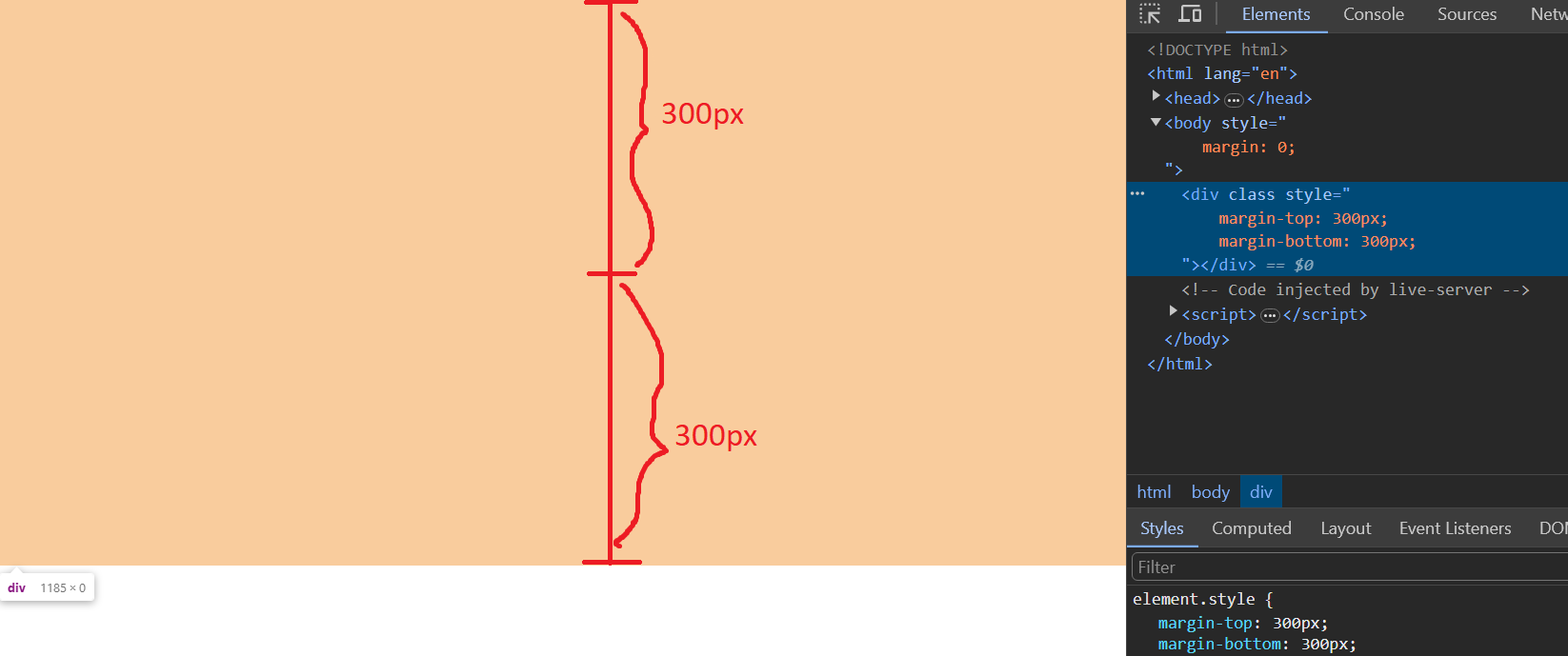
Тогда почему в данном случае не присходит схлопываение внешних границ пустого блока div, у которого margin-top: 300px и margin-bottom: 300px?