В общем схема такая:
Есть файлы - App(родительский Компонент) / СharList(список карточек) / CharInfo(блок с инфой той карточки, на которую кликнули)
В App находятся 2 других компонента, общий state, с которым они работают и функция, которая записывает в этот state id-шник
Эту функцию я передал в СharList, и по клику на карточки, рендерящиеся в СharList - через 'state-lifting' происходит запись id конкретной карточки в общий state, который в App.
В свою очередь, компонент CharInfo получает в свои Props эту инфу(id) из общего State из App, получает, записывает уже в СВОЙ state - делает запрос на сервер уже по полученному id.
То есть схема такая - кликаешь на карточку в СharList => её id записывается в родительский state в App => оттуда его себе в Пропсы берёт CharInfo, делает по нему запрос, ну и рендерит полученный результат.
// App
import React, {Component} from 'react';
import CharList from "../charList/CharList";
import CharInfo from "../charInfo/CharInfo";
class App extends Component{
// начальный рандомный id, чтобы в CharList при загрузке страницы не было пусто
state = {
characterId: 1017295,
}
setCharacterId = async (id) => {
await this.setState({characterId: id})
}
render(){
return (
<div className="app">
<CharList setCharacterId={this.setCharacterId}/>
<CharInfo characterData={this.state}/>
</div>
)
}
}
export default App;
//CharList
import React, {Component} from 'react';
class CharList extends Component{
state = {
dataCards: {}
}
// СПИСОК КАРТОЧЕК
charInfo = new CharInfo() // Класс с функцией cardRender()
render(){
const cardDataList = Array.from(this.state.dataCards);
const cards = cardDataList.map(card => {
return (
<li
className="char__item"
key={card.id}
// State-lifting - по клику вызываем Функцию, которая передаёт в ГЛОБАЛЬНЫЙ State конкретный id
onClick={() => {this.props.setCharacterId(card.id); this.charInfo.cardRender()}} // ОШИБКА во 2й Функц., почему то в componentDidMount() - cardRender() работает. А при кликах - нет
>
<img src={image} alt="abyss"/>
<h3 className="char__name">{name}</h3>
<p className='char__descr'>{description}</p>
</li>
)
})
return(
<ul className="char__list">
{cards}
</ul>
)
}
}
export default CharList;
//CharInfo
import { Component } from 'react';
import Resource from '../../api/data.jsx';
class CharInfo extends Component{
state = {
}
cardData = new Resource() // Класс в котором хранятся Функции, делающие ЗАПРОСЫ НА СЕРВЕР
cardRender = async () => {
await this.cardData.getOneCharackter(this.props.characterData['characterId']).then(
data => {
this.setState(
{name: data.data.results[0].name,
description: data.data.results[0].description ? data.data.results[0].description : 'NO DATA',
image: data.data.results[0].thumbnail.path + '.' + data.data.results[0].thumbnail.extension,
homepage: data.data.results[0].urls[0].url,
wiki: data.data.results[0].urls[0].url,}
)
}
)
}
// Начальный запуск cardRender() при "монтировании" - cardRender работает. А вот при клике из CharList - нет
componentDidMount(){
this.cardRender()
}
render(){
const cardState = this.state;
return (
<div className="char__info">
<div className="char__basics">
<img src={cardState.image} alt="abyss"/>
<div>
<div className="char__info-name">{cardState.name}</div>
<div className="char__btns">
<a href={cardState.homepage} className="button button__main">
<div className="inner">homepage</div>
</a>
<a href={cardState.wiki} className="button button__secondary">
<div className="inner">wiki</div>
</a>
</div>
</div>
</div>
<div className="char__descr">
{cardState.description}
</div>
</div>
)
}
}
export default CharInfo;
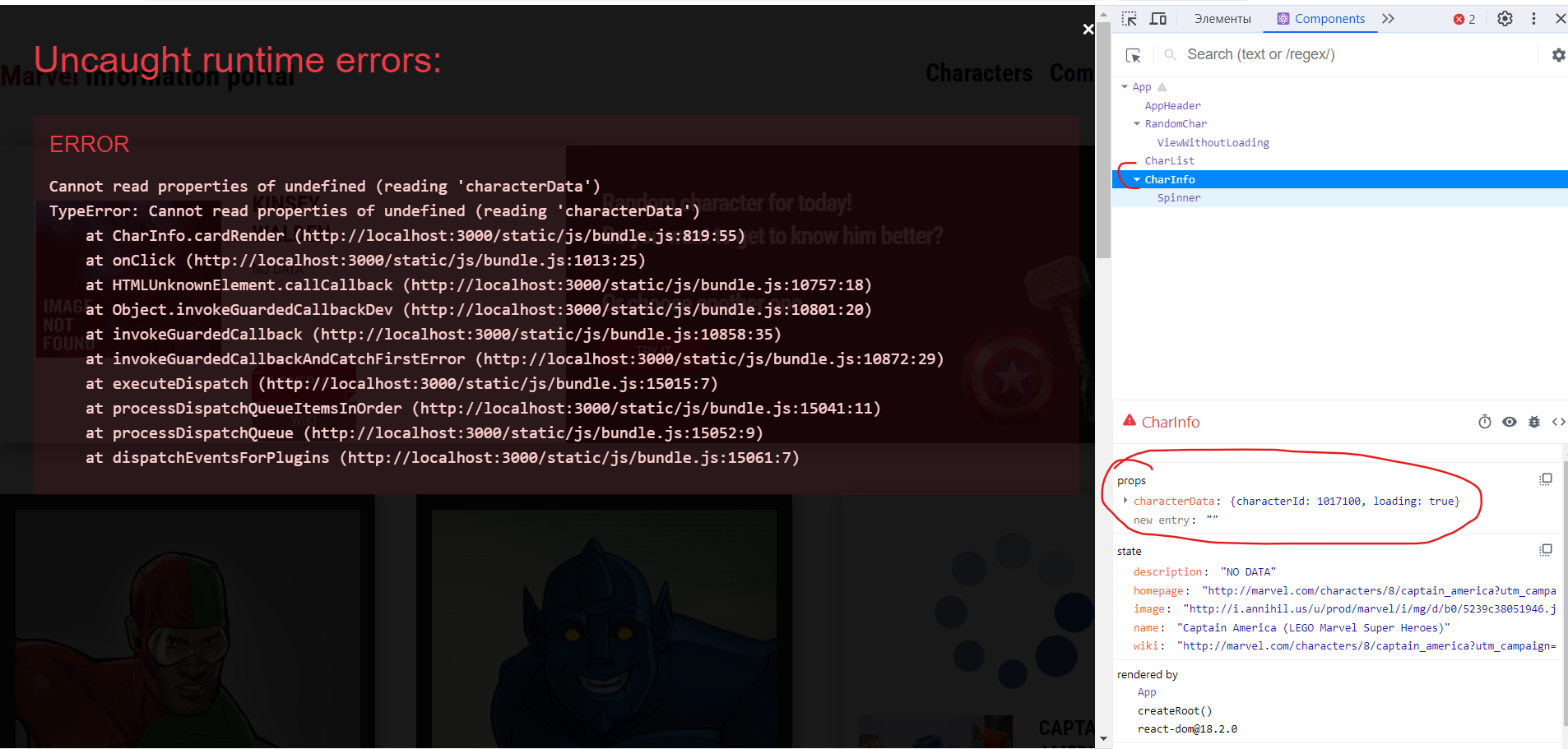
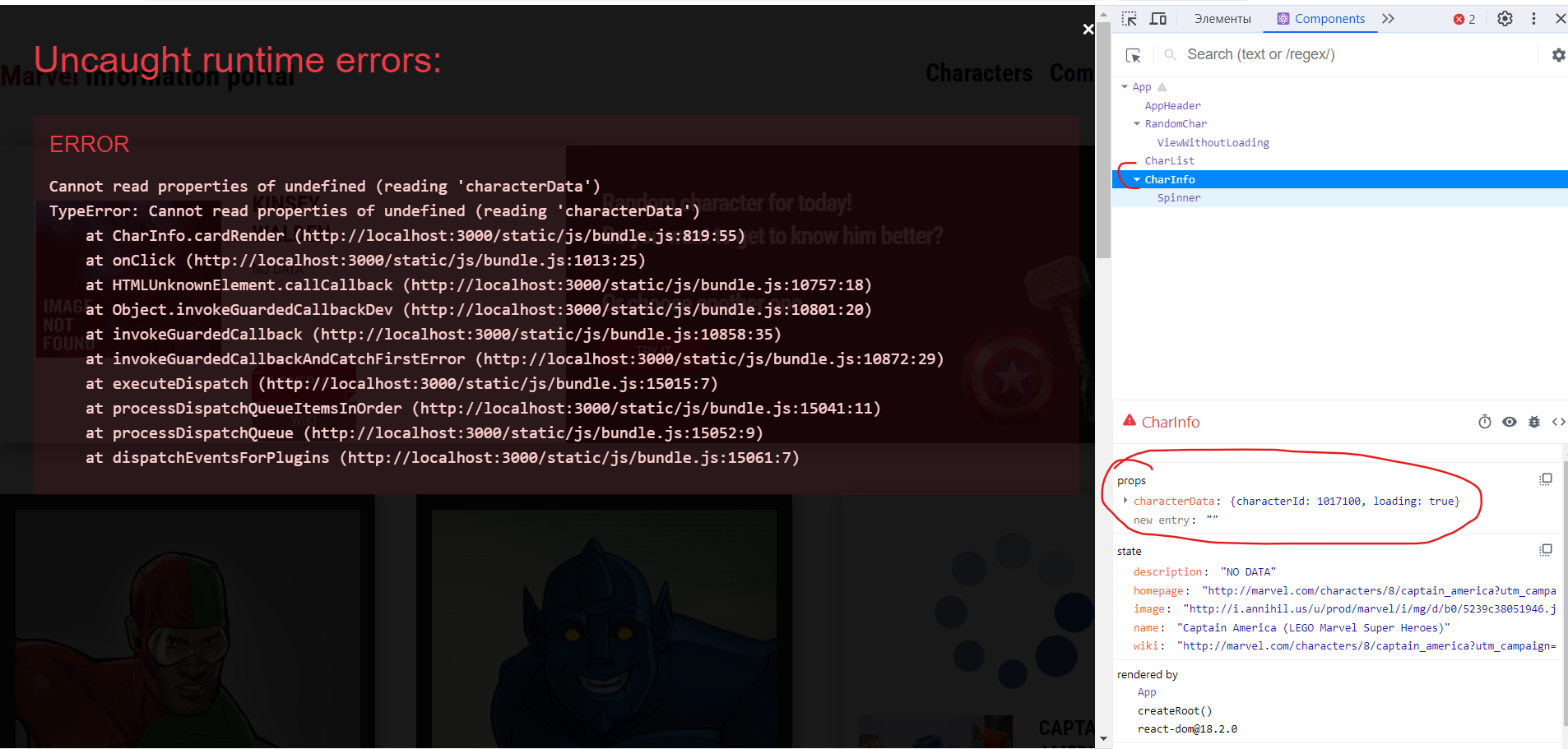
И ВОТ В ЧЁМ ПРОБЛЕМА: в CharInfo функция, которая берёт переданные props из App и по ним рендерит результат - это cardRender(). Изначально при загрузке страницы она запускается в componentDidMount() и ВСЁ РАБОТАЕТ.
Ошибка происходит ПРИ КЛИКЕ на карточку из СharList, а точнее - почему то функция не видит prop characterData(30 строчка в App). При чём в консоли разраба видно, что characterData передан, но почему то функция при клике не может его прочитать, и видит его как undefined:

Я лично думаю, что ошибка в файле CharList - в строчке, где вызываются 2 функции на onClick()
Вот так вот. Понимаю, что наверное не очень всё понятно, но там такой принцип, что текстом сложно объяснить, я постарался сделать понятней, например удалил часть кода из CharList - вам просто стоит знать, что этот компонент создаёт список карточек.
Если что спрашивайте, поясню что там за что отвечает) ну и буду очень благодарен за помощь, сам что-то не пойму, как это исправить