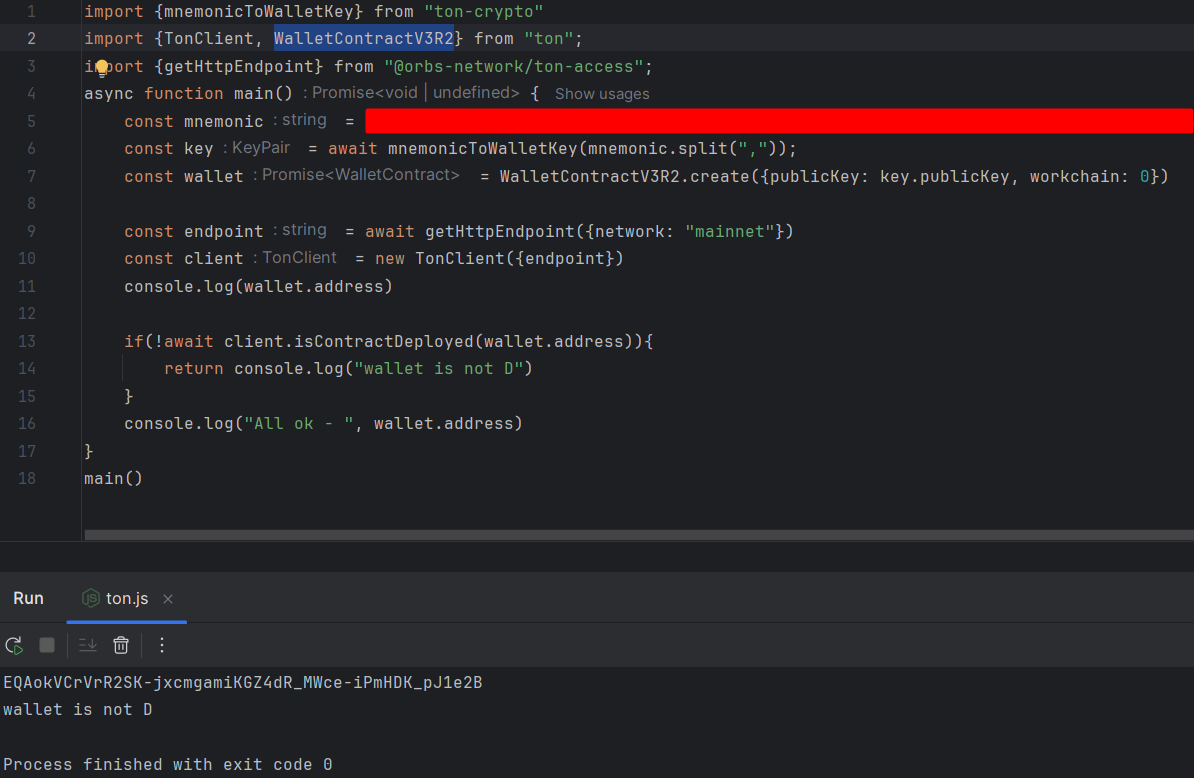
Код в целом выглядит правильно для создания кошелька и получения его адреса в TON. Но есть несколько моментов, которые можно проверить:
1)
Мнемоническая фраза: Проверьте, что мнемоническая фраза правильно разделена и передана в функцию mnemonicToWalletKey. Убедитесь, что мнемоническая фраза состоит из правильного количества слов и корректно обработана (например, не содержит лишних пробелов или символов).
2)
Версия контракта кошелька: В вашем коде используется WalletContractV3R1. Убедитесь, что это соответствует версии кошелька, которую вы ожидаете использовать. Если вы хотите использовать WalletContractV4, вам нужно изменить эту часть кода.
3)
Проверка на деплоирование контракта: Ваш код проверяет, деплоирован ли контракт на блокчейне. Это хорошая практика, но стоит убедиться, что API клиента TON корректно обрабатывает этот запрос.
4)
Логирование и отладка: Добавьте больше логов, чтобы увидеть промежуточные значения, такие как сгенерированный публичный ключ и итоговый адрес кошелька. Это поможет выявить потенциальные ошибки в данных или их обработке.
Вот модифицированный пример кода, включая некоторые дополнительные логи для отладки:
import { mnemonicToWalletKey } from "ton-crypto";
import { TonClient, WalletContractV3R1 } from "ton";
import { getHttpEndpoint } from "@orbs-network/ton-access";
async function main() {
const mnemonic = "your,mnemonic,phrase,here"; // Укажите вашу мнемоническую фразу
const key = await mnemonicToWalletKey(mnemonic.split(","));
console.log("Public Key:", key.publicKey); // Логирование публичного ключа
const wallet = WalletContractV3R1.create({ publicKey: key.publicKey, workchain: 0 });
console.log("Wallet Address:", wallet.address); // Логирование адреса кошелька
const endpoint = await getHttpEndpoint({ network: "mainnet" });
const client = new TonClient({ endpoint });
if (!await client.isContractDeployed(wallet.address)) {
console.log("Wallet is not deployed.");
return;
}
console.log("All OK -", wallet.address);
}
main();
Этот код добавляет логи для ключевых переменных, что поможет вам понять, какие именно данные генерируются и используются в вашем скрипте. Если вы продолжите сталкиваться с проблемами, возможно, стоит проверить документацию или исходные коды используемых библиотек на предмет известных проблем или обновлений.