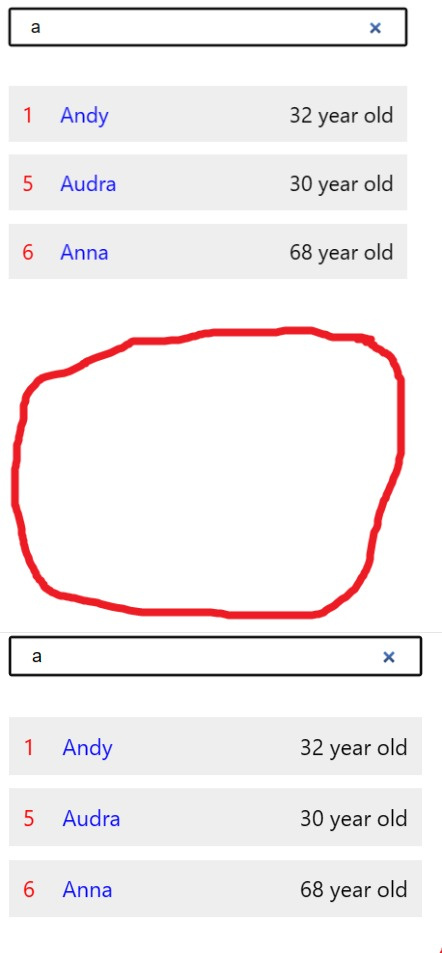
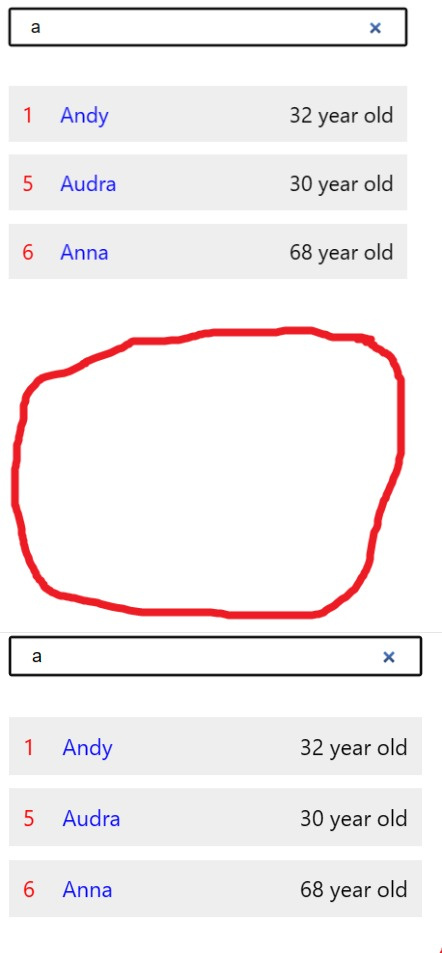
Хочу чтобы при поиске элементов нижняя граница оставалась на месте (фото сверху обвел красным) а у меня получается как на нижнем фото

import './App.css';
const USERS = [
{ id: 1, name: 'Andy', age: 32 },
{ id: 2, name: 'Bob', age: 30 },
{ id: 3, name: 'Tom Hulk', age: 40 },
{ id: 4, name: 'Tom Hank', age: 50 },
{ id: 5, name: 'Audra', age: 30 },
{ id: 6, name: 'Anna', age: 68 },
{ id: 7, name: 'Tom', age: 34 },
{ id: 8, name: 'Tom Riddle', age: 28 },
{ id: 9, name: 'Bolo', age: 23 },
];
function App() {
const [name, setName] = useState('');
const [foundUsers, setFoundUsers] = useState(USERS);
const filter = (e) => {
const keyword = e.target.value;
if (keyword !== '') {
const results = USERS.filter((user) => {
return user.name.toLowerCase().startsWith(keyword.toLowerCase());
});
setFoundUsers(results);
} else {
setFoundUsers(USERS);
}
setName(keyword);
};
return (
type="search"
value={name}
onChange={filter}
className="input"
placeholder="Filter"
/>
{foundUsers && foundUsers.length > 0 ? (
foundUsers.map((user) => (
{user.id}
{user.name}
{user.age} year old
))
) : (
No results found!
)}
);
}
export default App;
.container {
padding-top: 30px;
width: 300px;
margin: auto;
}
.input {
padding: 5px 15px;
width: 300px;
}
.user-list {
margin-top: 30px;
}
.user {
list-style: none;
margin: 10px 0;
padding: 10px;
background: #eee;
display: flex;
justify-content: space-between;
}
.user-id {
color: red;
margin-right: 20px;
}
.user-name {
color: blue;
}
.user-age {
margin-left: auto;
}